Elevate Your Storyline Projects with Javascript
Designing eLearning within Storyline always brings about unexpected challenges. The good news is, JavaScript offers a way to address many of these common problems. Inside this article, I’ll introduce two useful code snippets that seamlessly integrate into your Storyline project, regardless of your familiarity with JavaScript.
Intercepting Function Keys:
A common challenge is the interaction between the function keys and the browser window. By default, the keys F1 to F12 activate functions within the browser itself so using them within the Storyline course has the potential to disrupt the immersive experience.

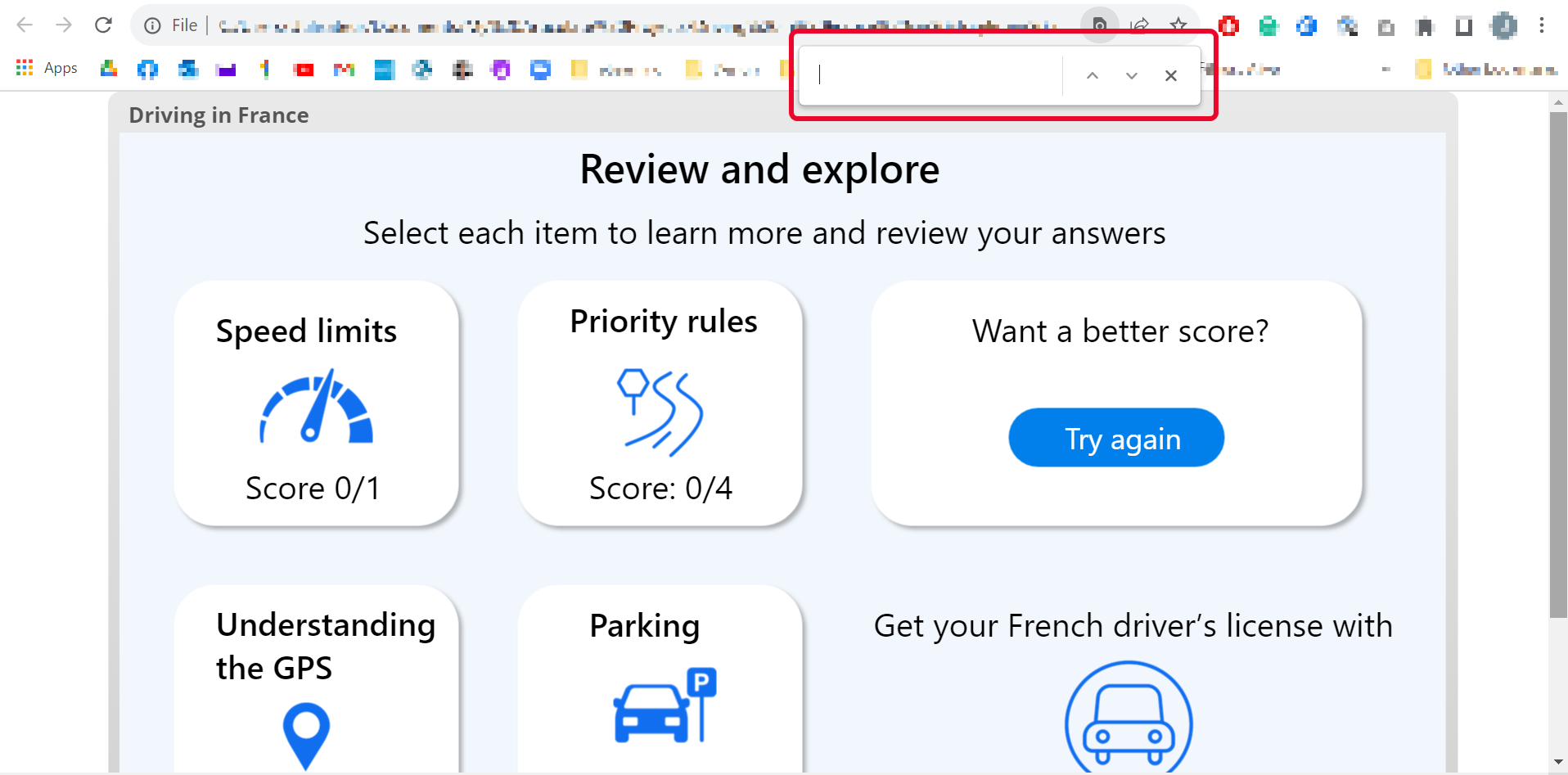
As shown in the image above, pressing the F3 key brings up the browser’s search bar.
What if you’re developing a simulation of a software that requires the learner to press the F3 key for a different purpose? Because Storyline almost always run within the browser, this is simply not possible.
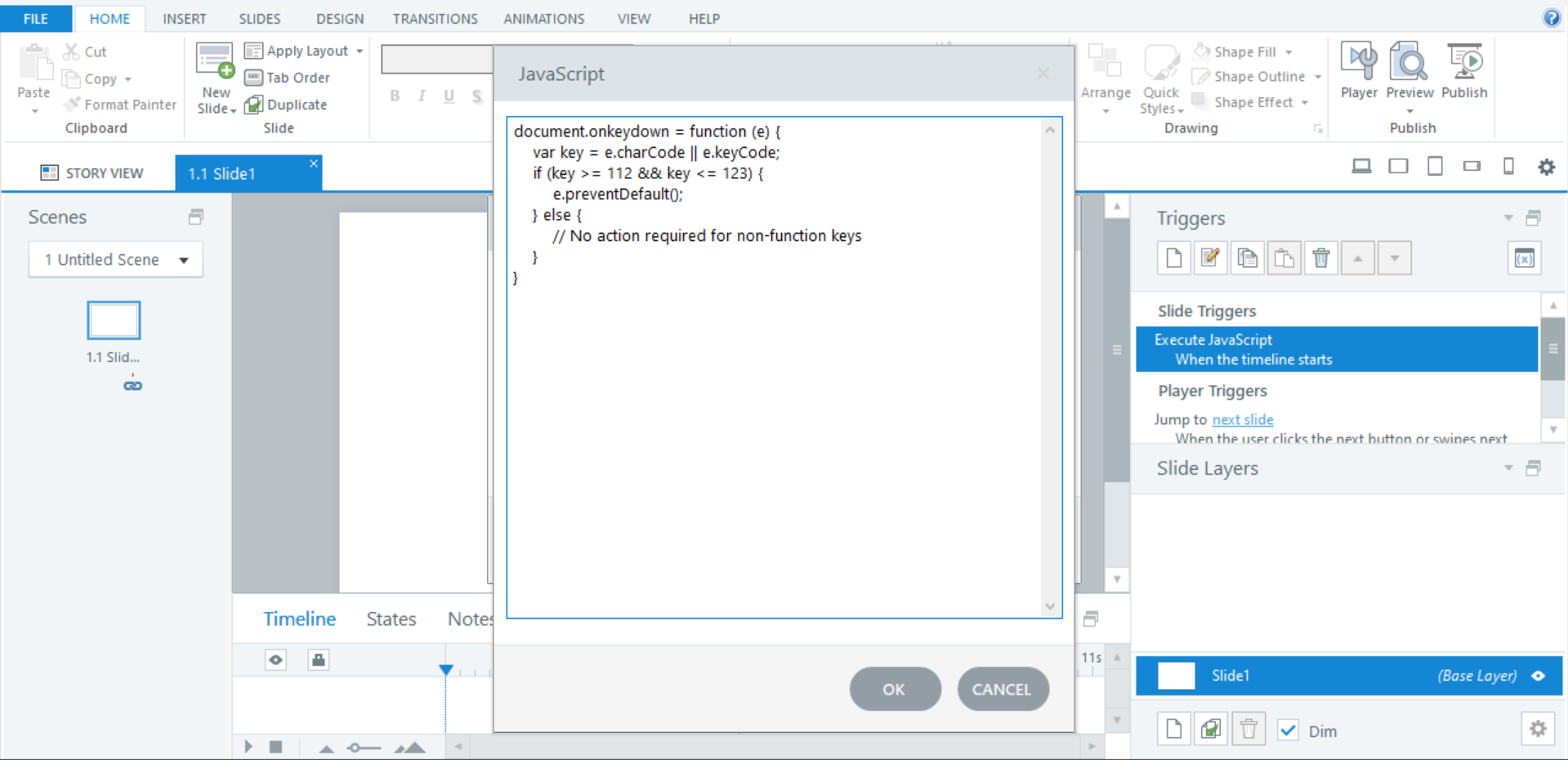
This short JavaScript script will capture and prevent the pressing of function keys, which stops them from affecting the browser window.
The beauty of this code is that there is no need for repetitive copy pasting across multiple slides. Simply insert it onto the opening slide of each scene (ensuring there is one for every scene).
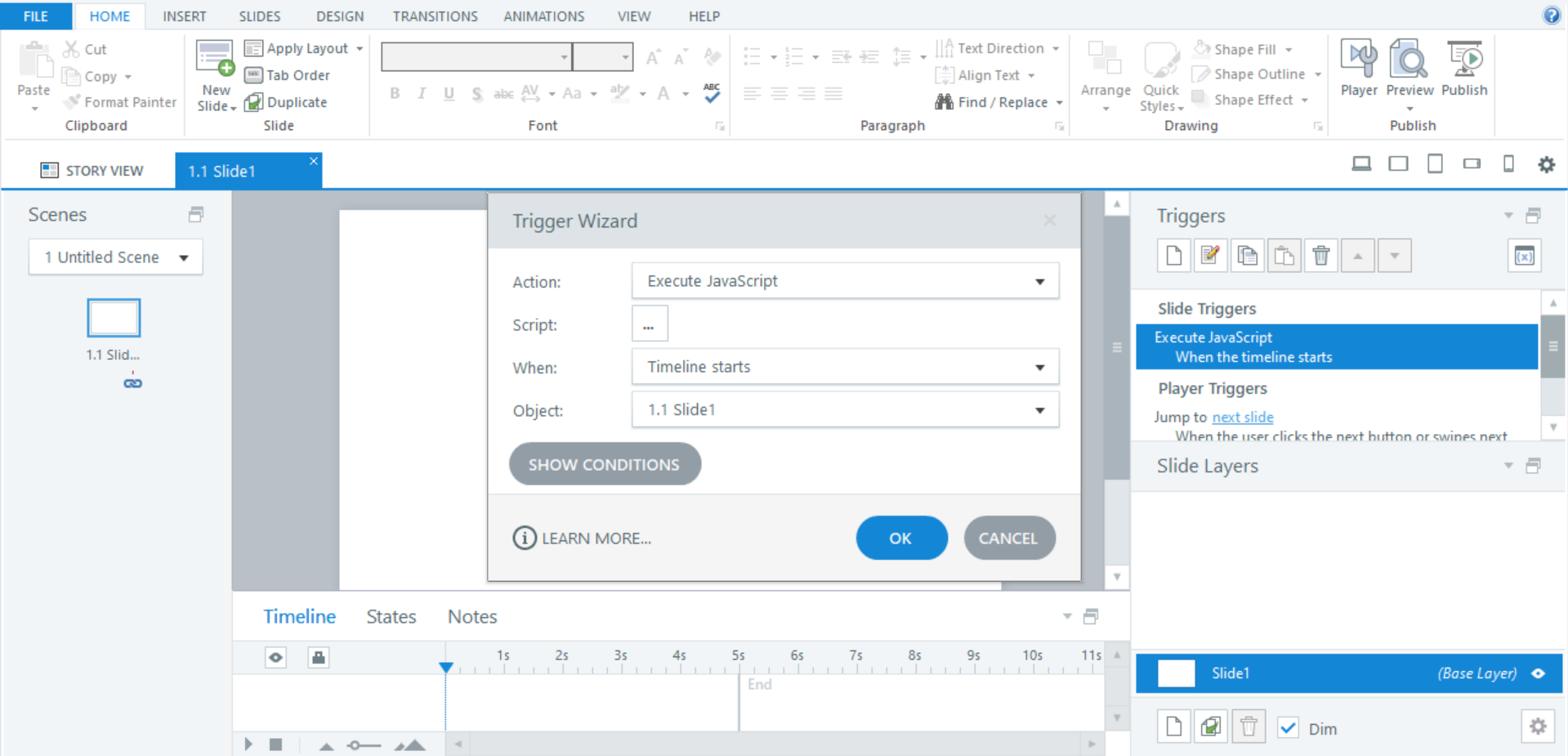
Create a trigger that executes Javascript when timeline starts on this slide. In the Script field, paste the code as shown below:


Note that you’ll need to publish your project to the web for the Javascript to work.
Enhancing Text Entry Fields with Automatic Focus:
When incorporating text entry fields into your Storyline file, you will always have this issue: users are compelled to manually click the textbox prior to entering their answer. This creates an unnecessary friction point in the user experience.
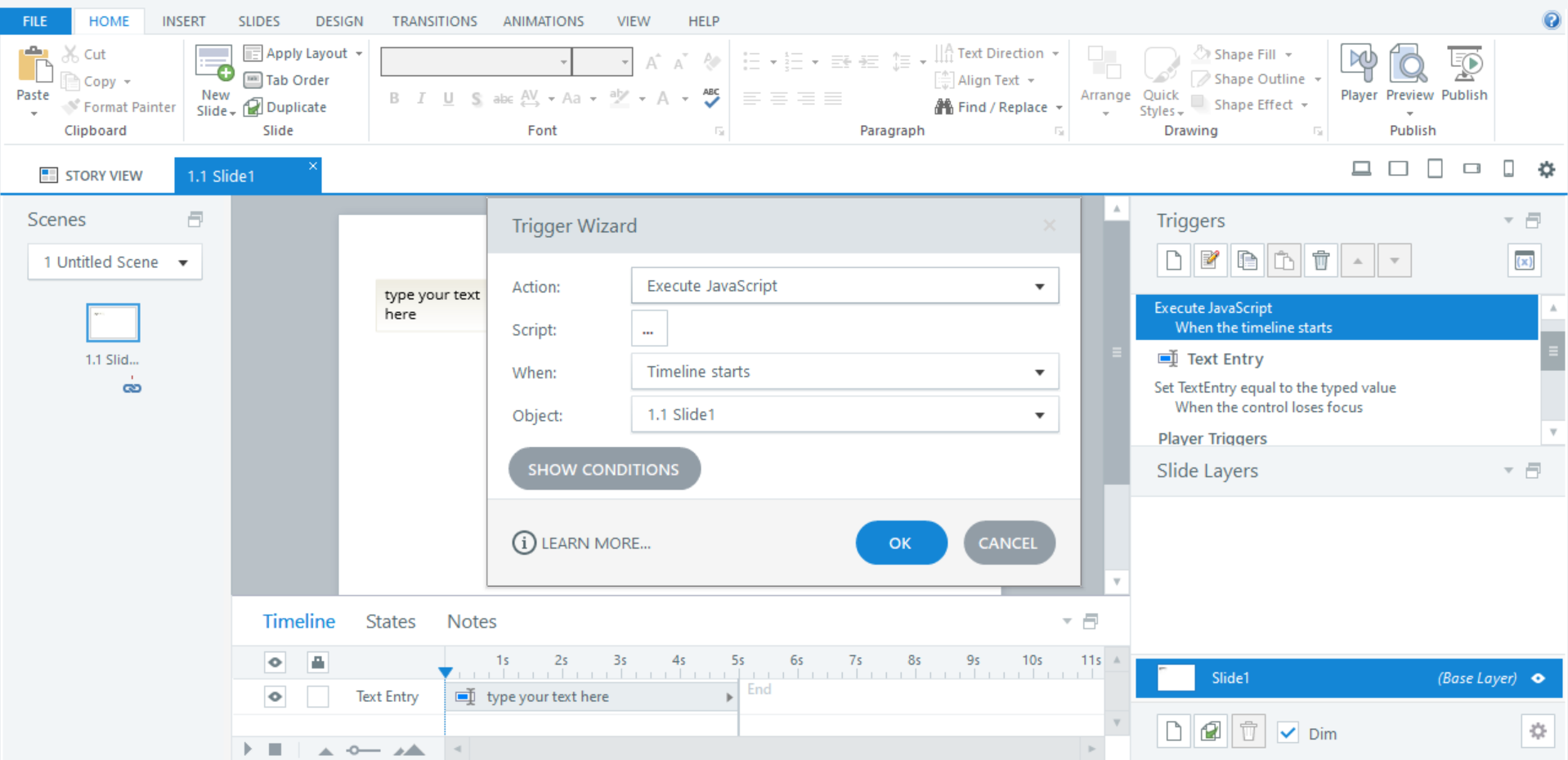
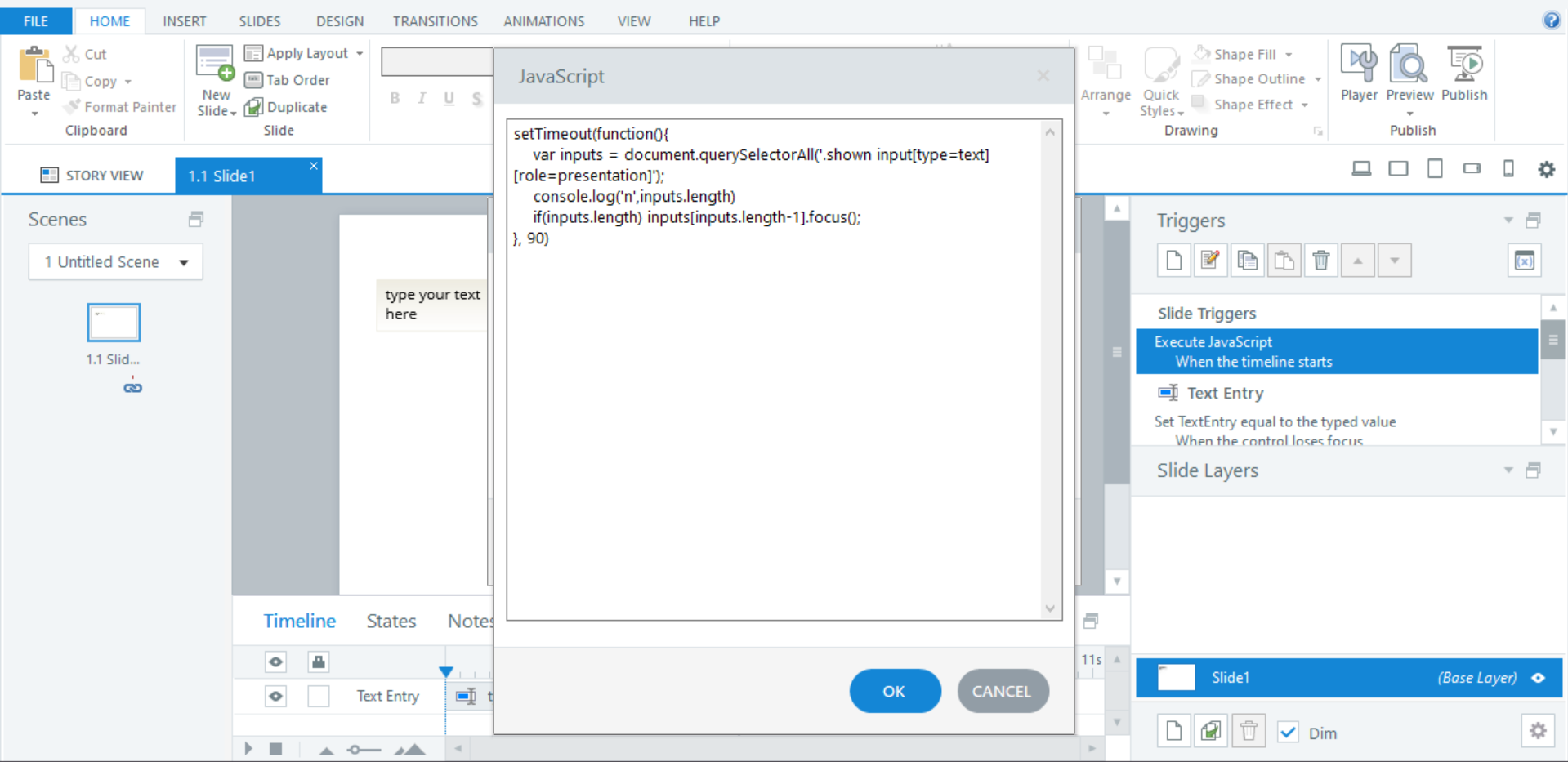
Thanks to Javascript, you can automatically set the cursor focus on the text entry field:

Unlike the previous snippet, this code must be pasted on any slide that has a text entry field in order to work as intended.
Simply create a trigger that executes Javascript when timeline starts on this slide. In the Script field, paste the code as shown below:


Note that you’ll need to publish your project to the web for the Javascript to work.