BirdLingo: The Process Behind Elearning Game Development
In 2023, while I was working as an instructional designer at a typical corporate elearning job, I felt the itch to work on a slightly more enjoyable side project. I wanted to work on something that I felt a deeper connection to, and decided to combine my love for birdwatching with some of the techniques for game development I was using at my day job. What started as a simple portfolio piece soon took over my free time, and eventually evolved into a comprehensive birdsong recognition game. I had a lot of fun making it, and want to share a behind-the-scenes look at the creative process that brought the game to life.
Stage 1: Initial Concepts and Early Prototypes
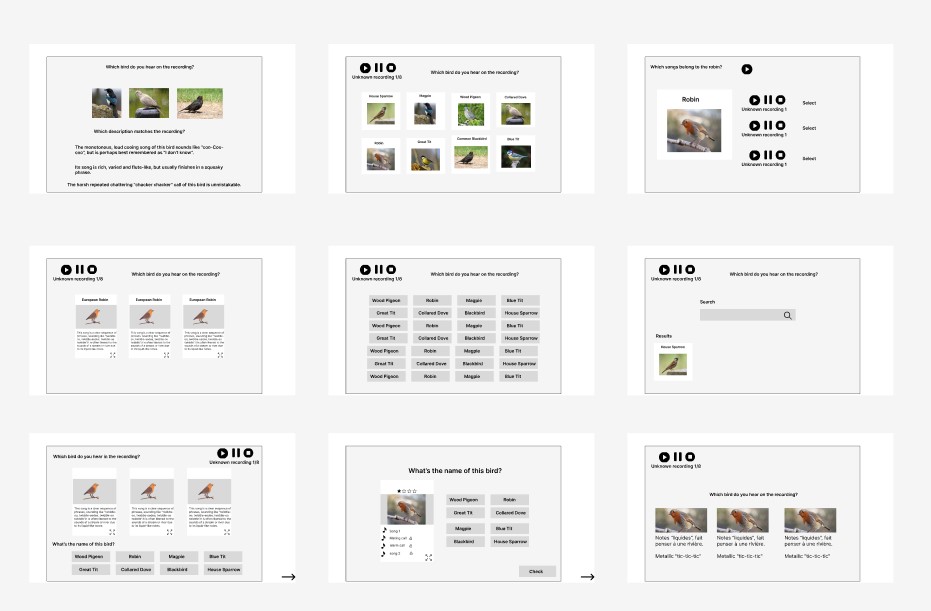
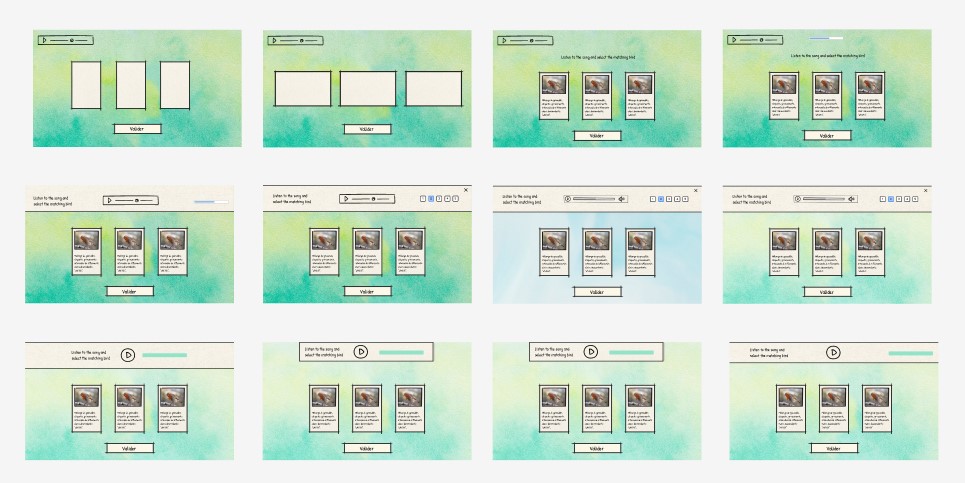
I began by jotting down game ideas and using Figma to design prototypes. My background in teaching French as a second language helped me design the auditory discrimination exercises—after all, learning a foreign language isn’t too different from learning the language of birds, right? Well, at least insofar as you need to be able to quickly recognize and discern the little differences between new sounds.
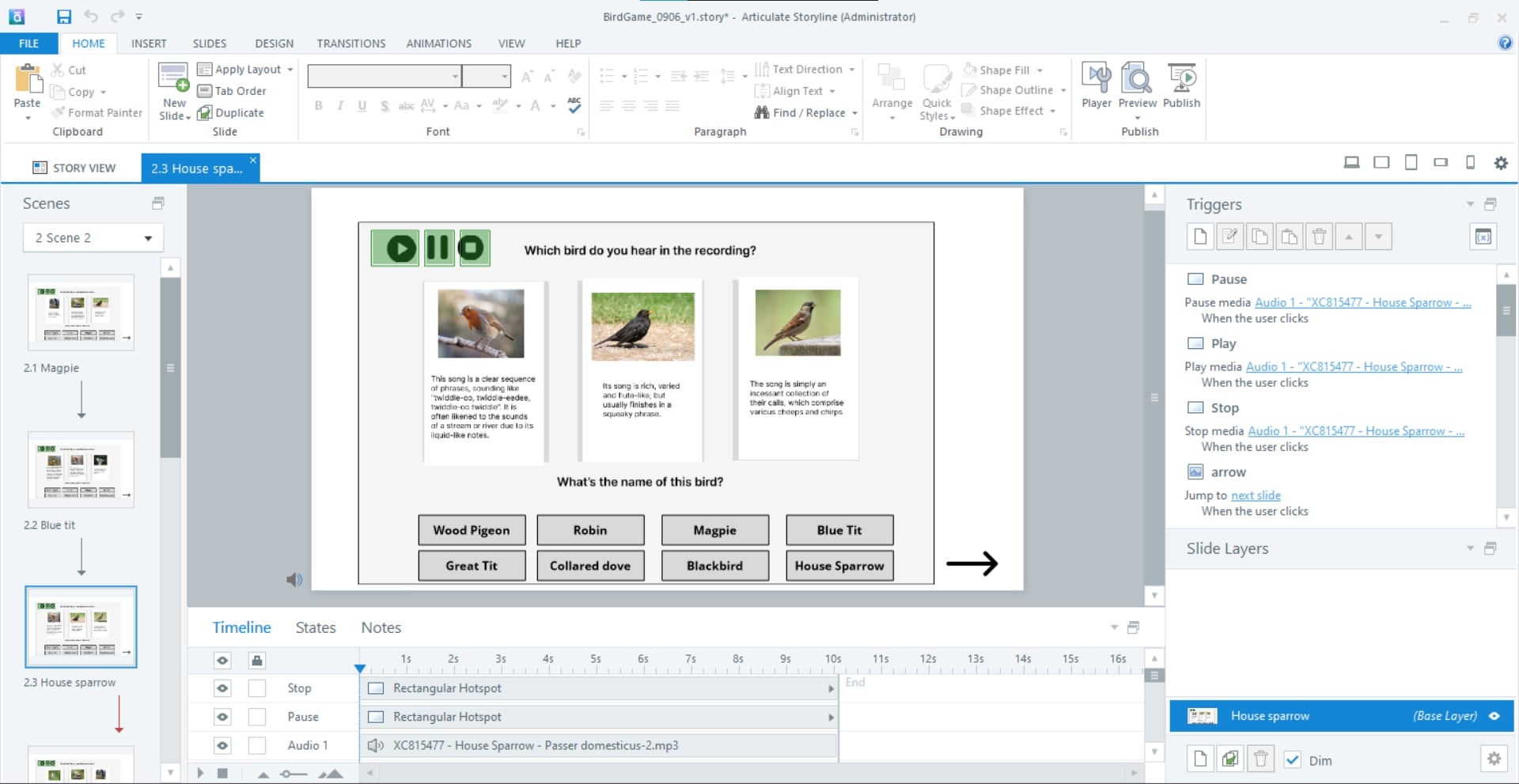
To test my ideas, I started out by researching eight common birds, gathered their photos, calls, and descriptions, and started designing my first prototypes in Storyline. Playing through these prototypes helped me decide which game styles I liked, which I would want to expand on, and helped establish a temporary progression for the first three games. In the end I decided to go with the scaffolding approach: the game would start with lots of assistance and gradually scale back as the learner progressed.
I quickly realized that Storyline wasn’t going to cut it. After struggling to program the initial games and getting back some mediocre results for my effort, I started searching for a more suitable way to make such a robust game, and discovered game engines, and Construct 3. If you want more specifics on using Construct, I’ll soon be publishing an article on using it for creating elearning games, and will link that here when it’s live.
Stage 2: Research and Early Development
At first, the potential scope of the game was a bit overwhelming— I mean, there are thousands of birds, each with regional variations and numerous calls. To keep it manageable, I focused on just the birds that I had observed locally, selecting one distinctive call per bird for the first level. I chose 44 birds and grouped them by habitat. I was lucky to be able to act as my own SME (Subject Matter Expert) here.
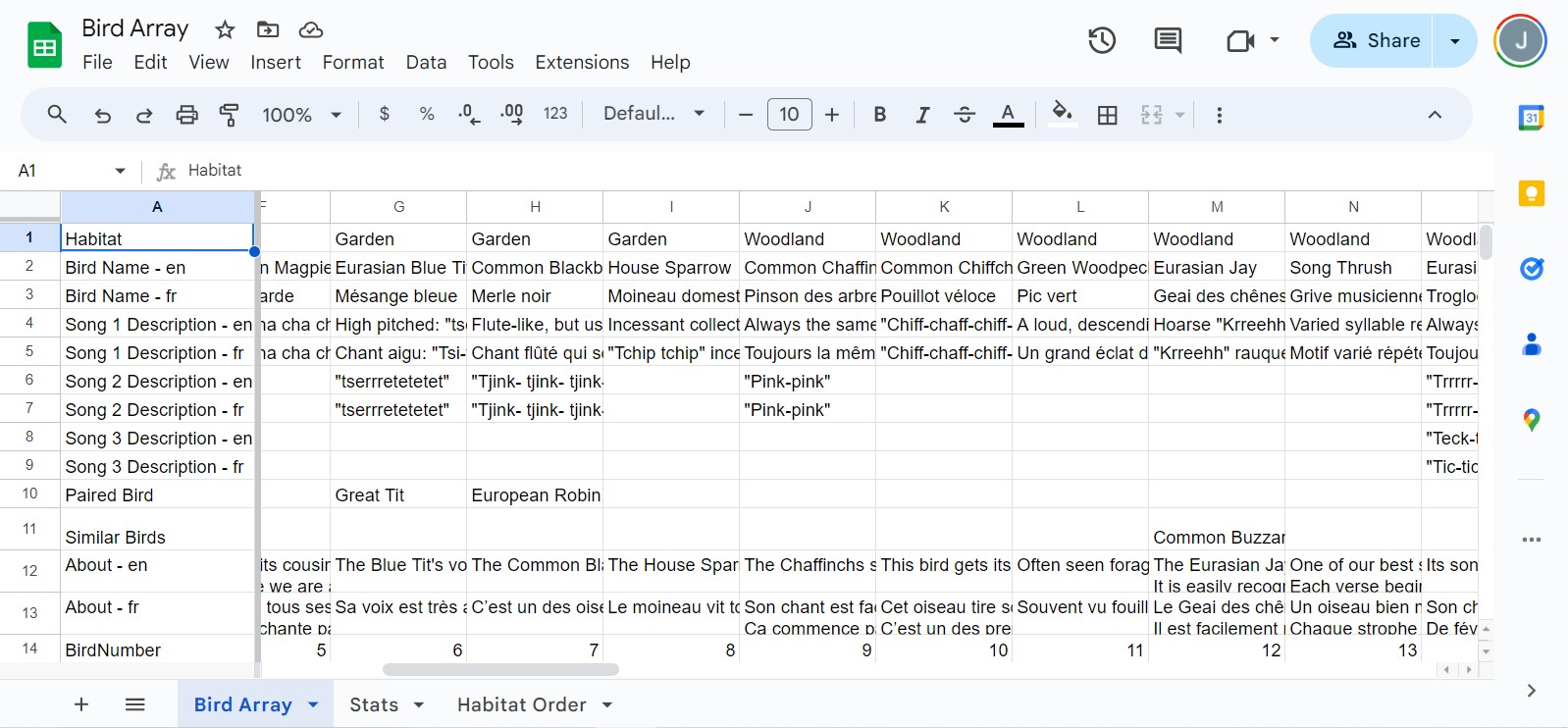
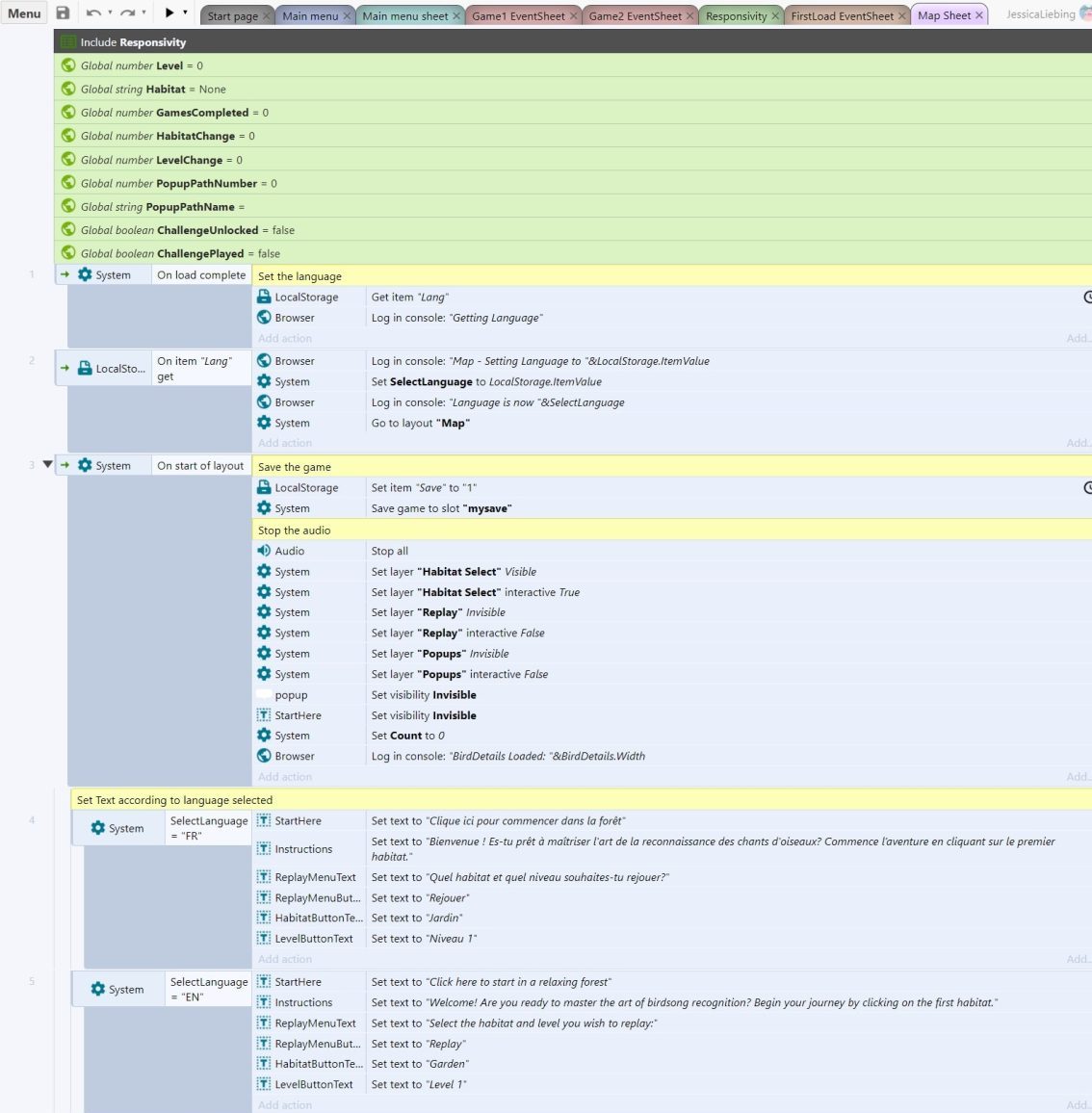
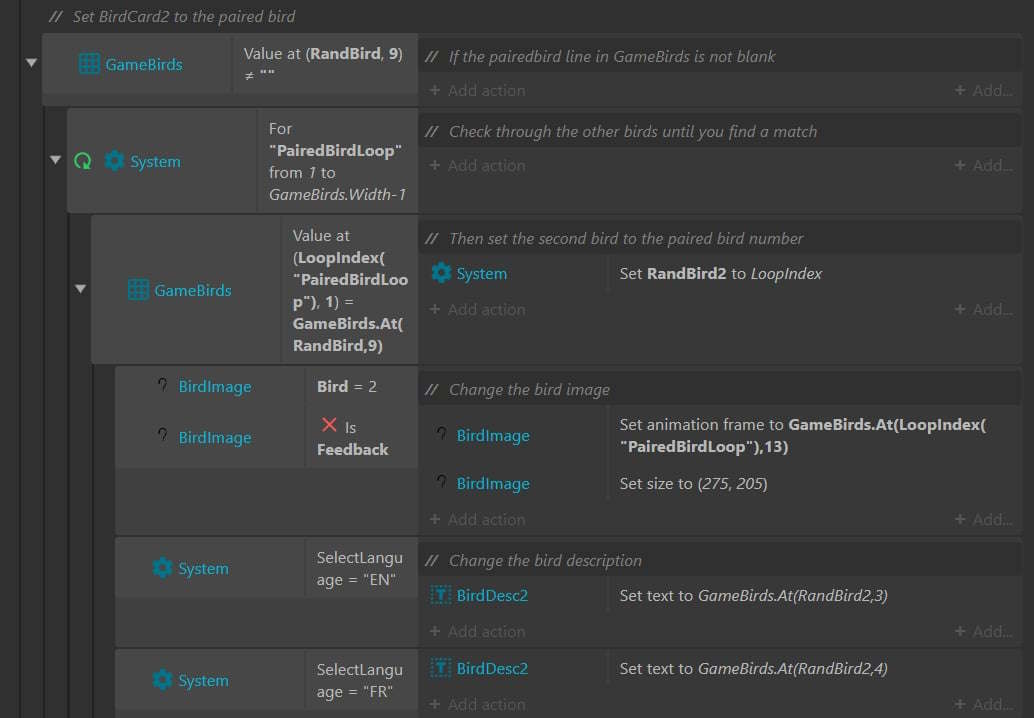
Creating a bilingual game made sense to me, as I’m a dual French and American citizen and wanted to center the game on my home in Western Europe. I compiled an Excel document with transcriptions of the bird calls I chose and their transcriptions in both languages. Simultaneously, I learned Construct 3 and designed basic interface elements in Figma, which was challenging on top of my full-time job. Thankfully, my wife Caitlin is familiar with programming concepts, and was willing to help with the parts that were new to me like arrays, for-loops, if-else statements, etc.
Stage 3: Crafting the Game’s Look
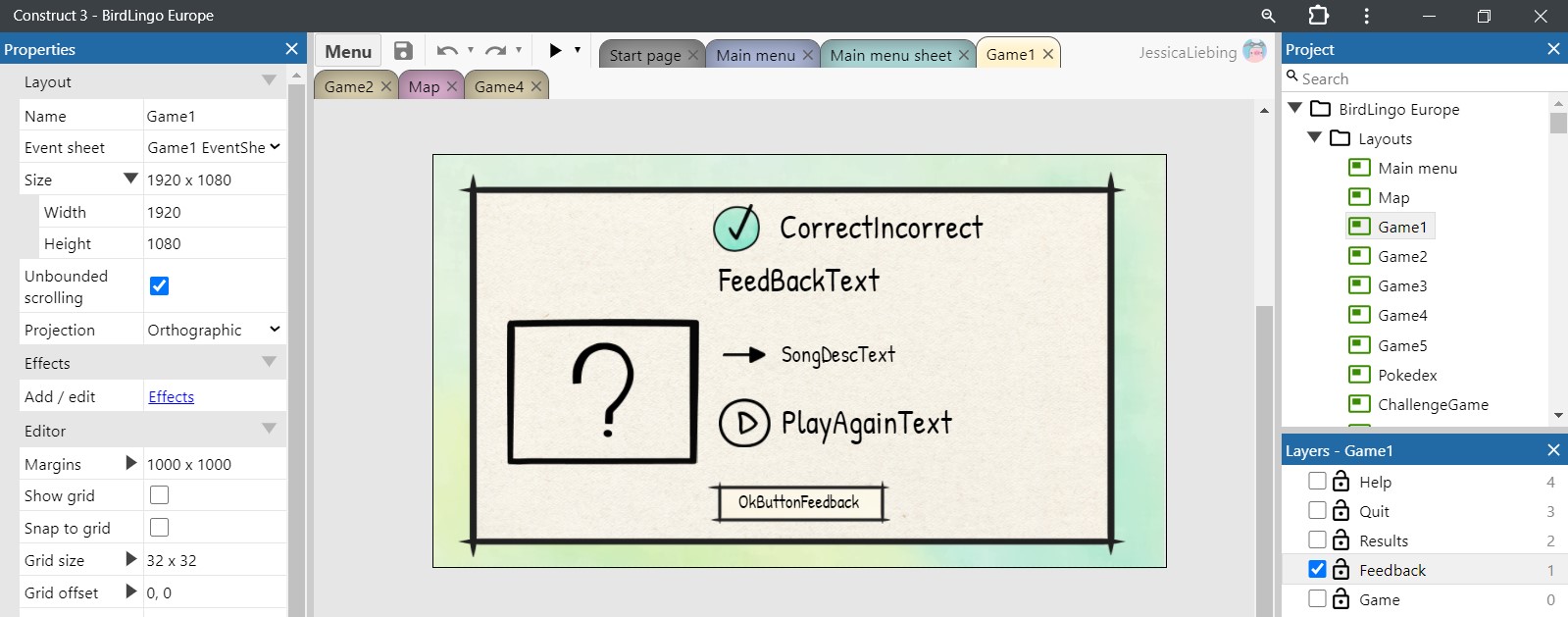
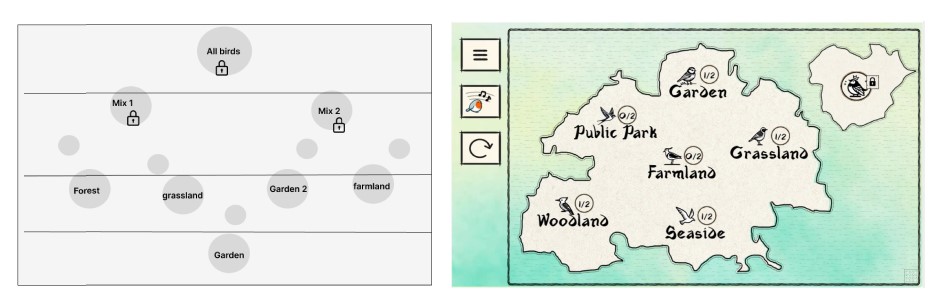
At this point, I had a functional but still fairly unattractive game. While it certainly didn’t need to be polished at this stage, I wanted the look to be closer to what I was envisioning: a mix between Wingspan and Duolingo. I designed the individual layouts of the various screens in Figma and created each of the assets in Illustrator, which I then imported into Construct 3 as sprites. It’s a bit of a complex workflow, but no more difficult or confusing than working in Storyline!
Stage 4: Playtesting and Refining
After countless hours of playing the game myself, I started losing sight of the forest for the trees, and decided I needed fresh perspectives. I sent the game to family, friends, and colleagues, observing their screen shares as they played. This humbling process revealed many issues, such as high difficulty and a confusing navigation.
If I were to go back and do things over, I would definitely have shared with playtesters earlier and more often. In fact, one of my favorite youtube channels, Game Maker’s Toolkit, did a video on exactly this.
While I was open to make as many changes as needed, I always tried to respect these guiding principles, inspired by Map It, Fail to Learn and Make It Stick:
Let Them Struggle
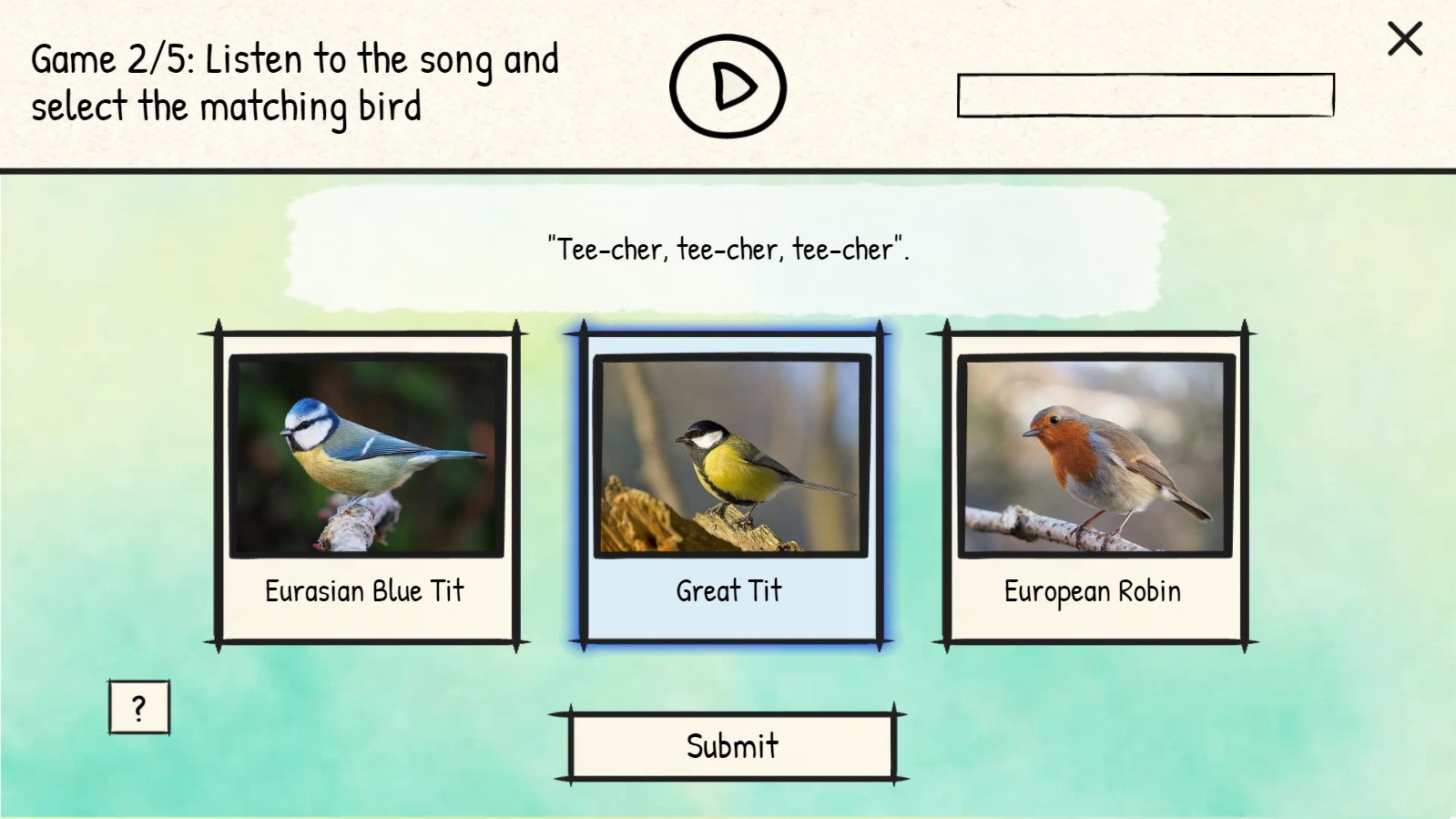
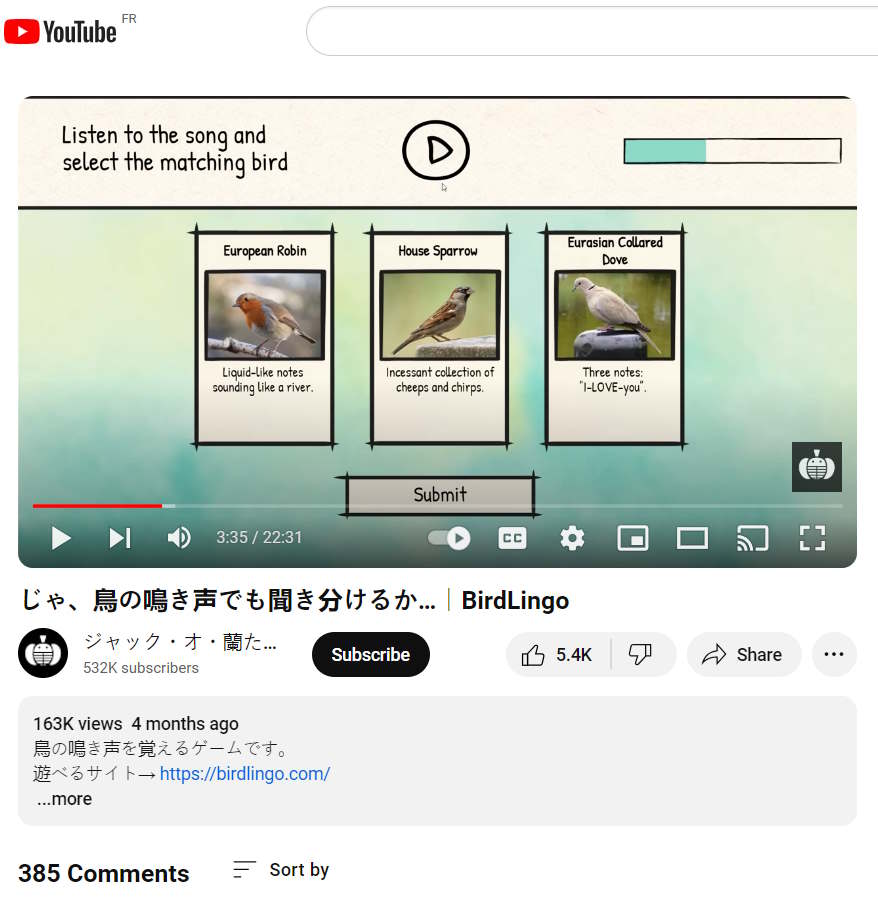
I didn’t want the game to be a fully randomized quiz. Instead, I manually paired birds with one that had similar calls. For example, if the correct answer is the Collared Dove then the Wood Pigeon would also always appear on screen, because these birds are often confused with each other. I felt this approach would strike a good balance of difficulty, making the game challenging yet effective at teaching some of the more difficult distinctions.
Let Them Fail
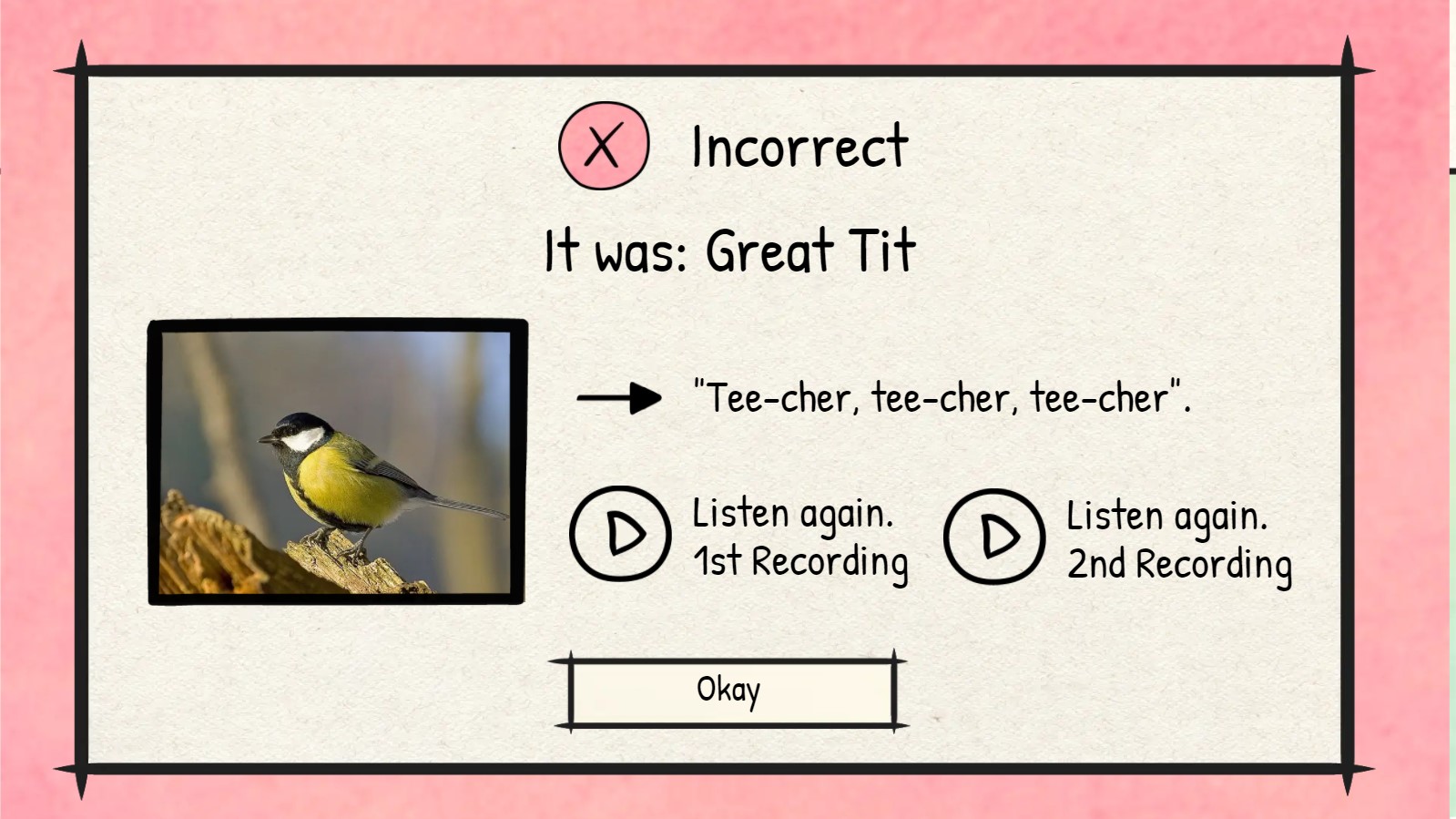
Learners often gain more from their mistakes. I needed to add something to help people who were stuck in the game but I didn’t want a help button to just provide the answer. Instead, the help buttons provide hints that guide players toward the correct answers, like letting the learner listen to paired birds one after another before returning to the game to try again. Similarly, the feedback screens were designed to be useful, allowing players to listen to the song again along with the descriptions, so they could learn from their mistakes.
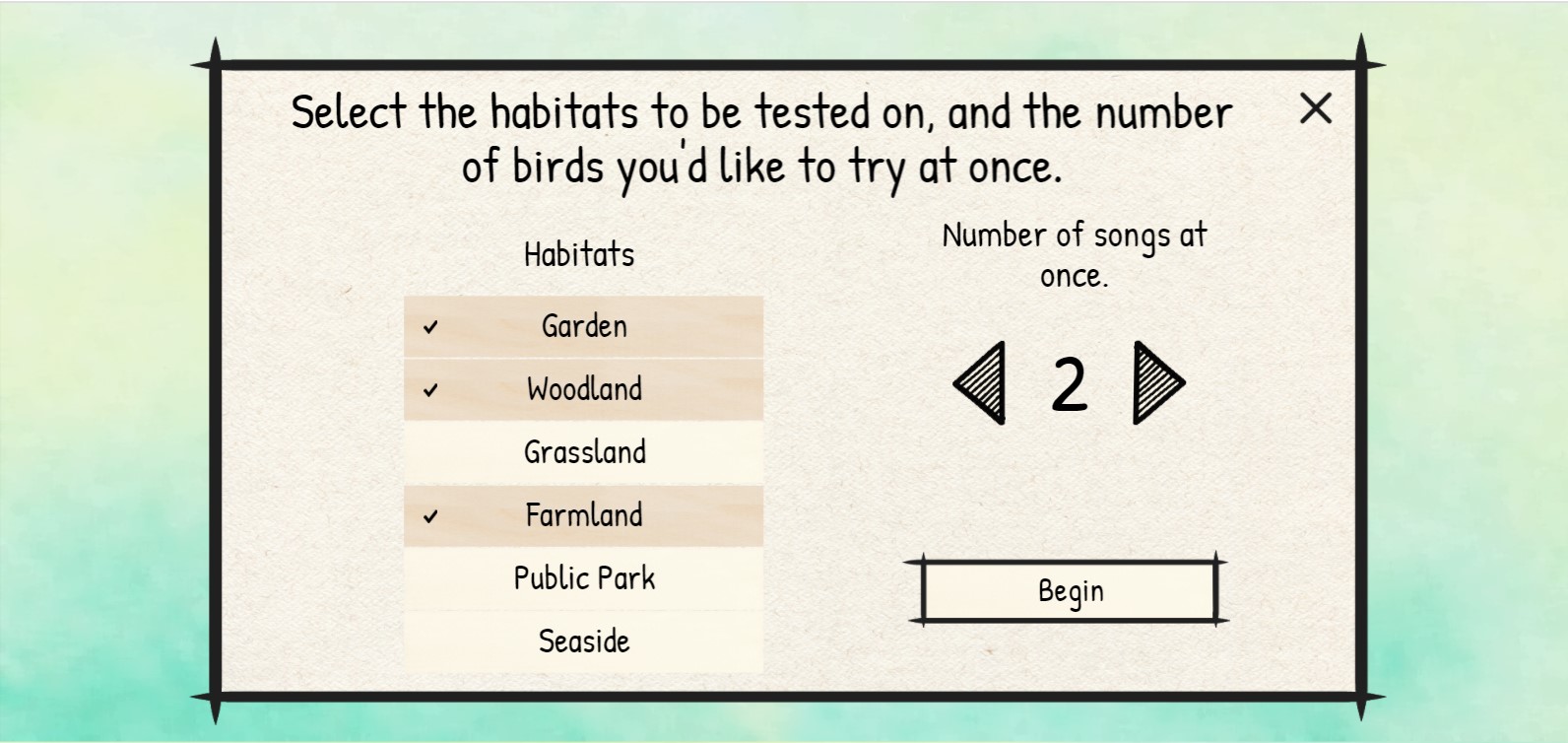
Let Them Decide
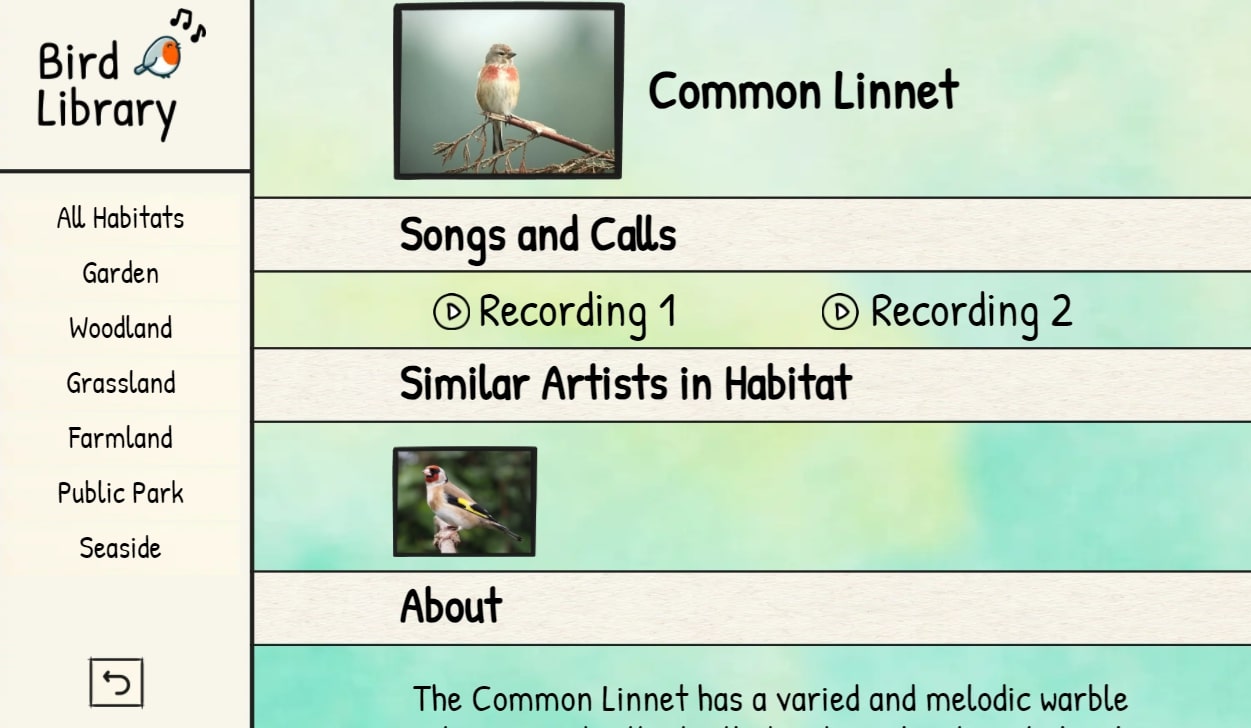
Players should be able to tailor their learning journey. I wanted all habitats and levels to be endlessly replayable, enabling learners to set their own pace. I also made a Bird Library available for those looking for a little more in-depth info about the birds that wasn’t exactly relevant to recognizing their songs, but this is always optional. The only part of the game that is absolutely required is the first level of the first habitat (the woodlands), and this serves as an introductory level since it’s relatively easy compared to others. I noticed some frustration in the early playtesters that had decided to start with one of the harder habitats. The final challenge also gets unlocked at the very end, because it allows you to mix all birds from different habitats together.
Learning First
The game is designed without unnecessary distractions. There are no narrations or exercises without real-world applicability. In the early planning process, I had considered writing a story but it ultimately ended up on the cutting room floor, along with anything else that didn’t contribute directly to learning. I had also considered implementing a time limit, but decided against it because some bird songs require careful listening, as subtle squeaks or trills identifying the singer come at the end of a song, and memorizing these patterns is more important than quickly recognizing characteristics of the recording.
Stage 5: Public Release and Collecting Feedback
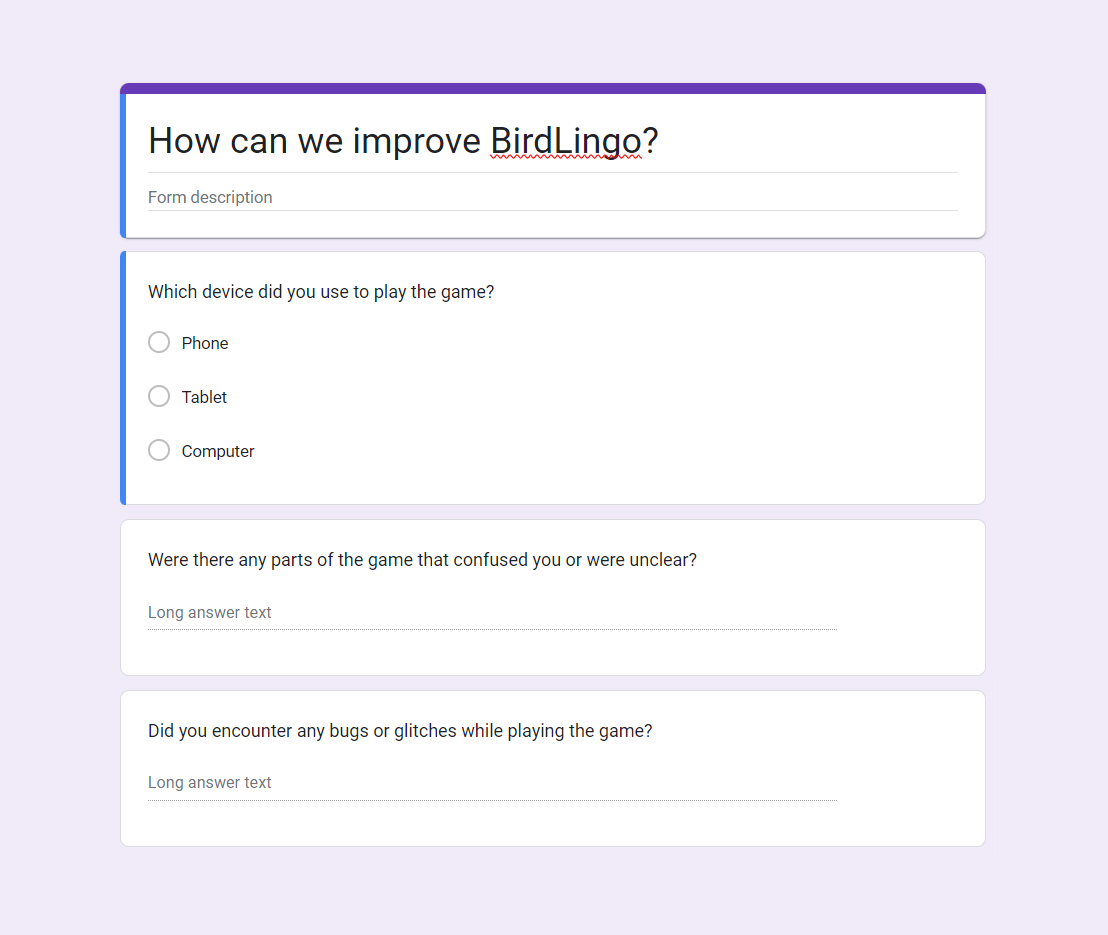
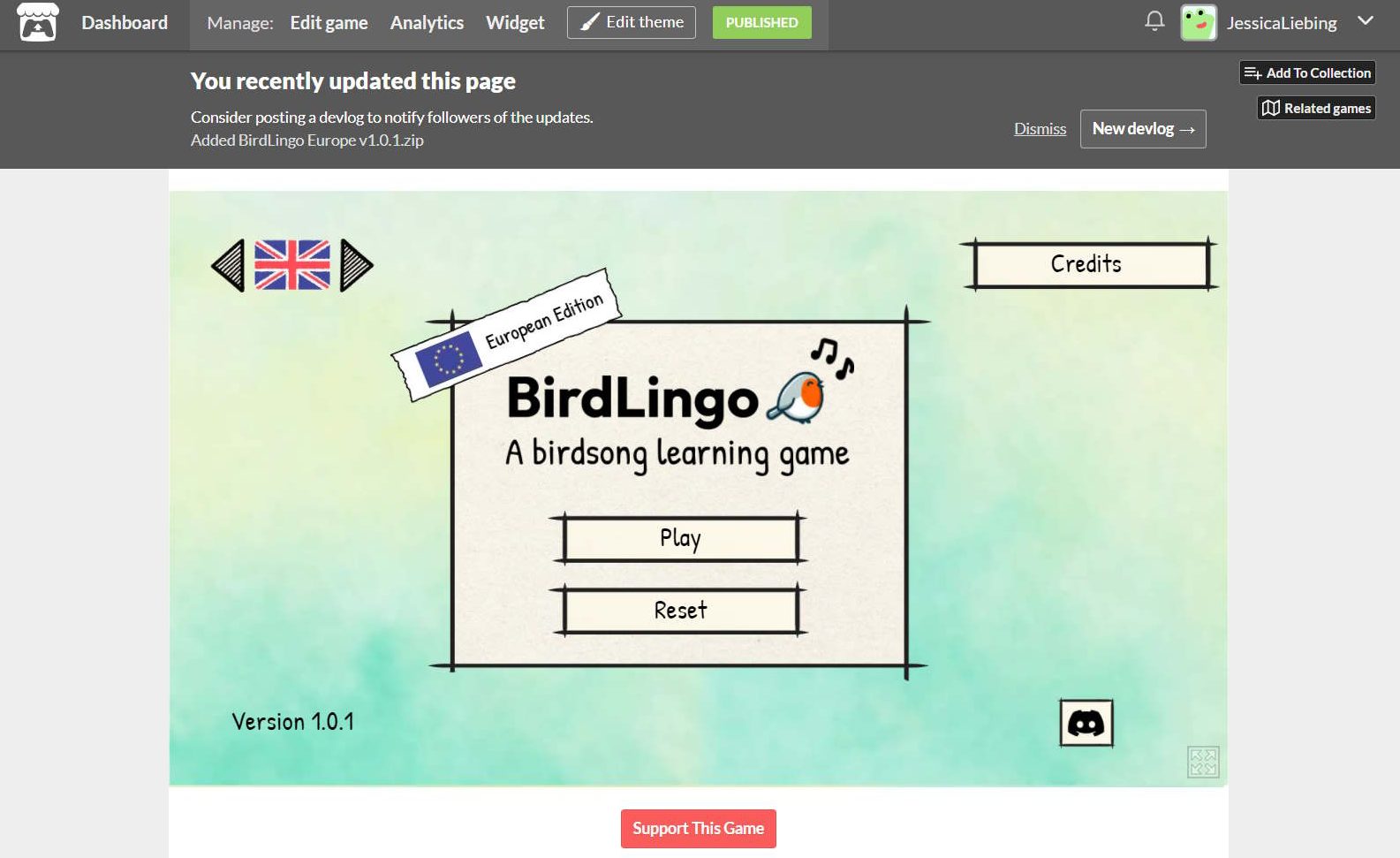
In February 2024, six months into the project, Caitlin and I were ready to open things up to a wider audience of playtesters. So I uploaded BirdLingo to Itch.io, a platform for indie games, along with a feedback form. I expected a handful of views but was stunned to receive over 10,000 plays in a single day, thanks to a Japanese YouTuber’s “let’s play” video, which garnered over 164,000 views.
While this was wonderful news, the next few days were extremely stressful. The game wasn’t ready for the whole world to see—it had bugs that were reported countless times, and it was overly heavy and somewhat slow to load. On slower internet connections, it took over a minute to start up. But, despite these issues, people seemed to love the game and were sharing it all over the web. What started as a small demo and portfolio piece had grown beyond our expectations.
Stage 6: The Final Stretch
Wrapping up the game was incredibly challenging. It ended up taking us five months to release the second version of the game, which included the added level 2 and the final challenge. Life events, like our move from the US to France, and my tendency to get caught up in the details, slowed our progress.
Publishing the game to the Play Store and Steam was more involved than I expected. This process might be worth an article on its own, but to summarize: you’ll need to apply for a DUNS number (if you’re doing this as an LLC), which can take a couple of weeks. Then, there’s the task of creating dozens of promotional assets in very specific formats for each platform (Steam was especially demanding) and creating a video trailer. Be aware that your app won’t go live immediately—on Steam, allow a couple days for the game page to appear in the Store and another two weeks for it to be downloadable. .
Conclusion
I want to emphasize how many hours of work ended up in the trash, yet how absolutely necessary those hours were. I spent countless hours designing levels, programming them, and creating assets that didn’t make it into the final version of the game. I like to think that the willingness to experiment and discard what doesn’t work is better than including something just because you went through the trouble to build it. If it doesn’t move learners toward their goal, it doesn’t belong in the game. I consider this to be one of the most important parts of the creative process—while it can be painful and disheartening at times, it’s also what leads to creating a product that people love.