Construct 3, an alternative to Storyline 360 for eLearning games?
Back about a year ago, I was looking for an alternative to Storyline 360. This is mainly because, while it’s the industry standard, and is reliable enough for basic e-learning projects, I had become frustrated with its limitations. Certainly there are people in the industry who have done some pretty amazing things with Storyline, and I too have been able to use it to create some complex trainings in the past. But, I was beginning development on my newest game, BirdLingo, and was trying to create something more complex than Storyline would handle. At least without making me want to rip my hair out.
The fact is, Storyline is just not designed for crafting captivating games. I wanted a tool that allowed me to unleash my creativity, and I felt like Storyline was holding me back.
Enter Construct 3. I knew I wanted to make a game, so why not make a game the way game makers make them? After a few days of watching reviews and tutorials on some of the no-code game engines I settled on Construct 3. Many of the others seemed too technical, but with Construct, which felt very familiar—like an enhanced version of Storyline! The price was also a major improvement; just $99 a year for Construct 3 compared to the ridiculously expensive Storyline at $1099 a year for freelancers.
If you need to work within an LMS, Construct 3 offers a SCORM plugin that could be a helpful solution, although I haven’t personally tested it yet. Additionally, if you’re using Javascript to pass information to your LMS, this is natively supported in Construct 3.
How it works
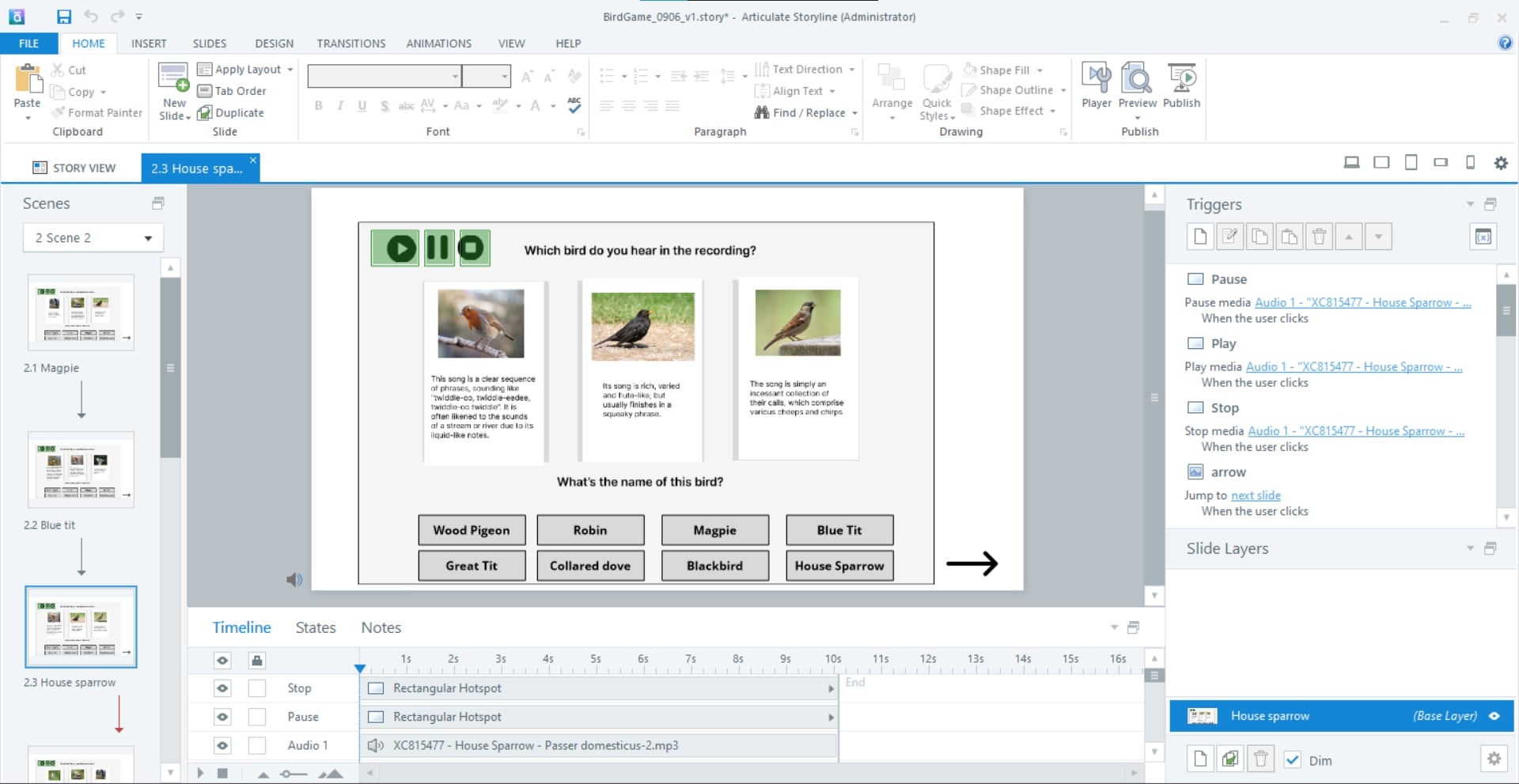
Starting to use Construct was incredibly easy. The basic processes are very similar to Storyline: it involves designing layouts with objects, shapes, and text boxes, and assigning properties and triggers.
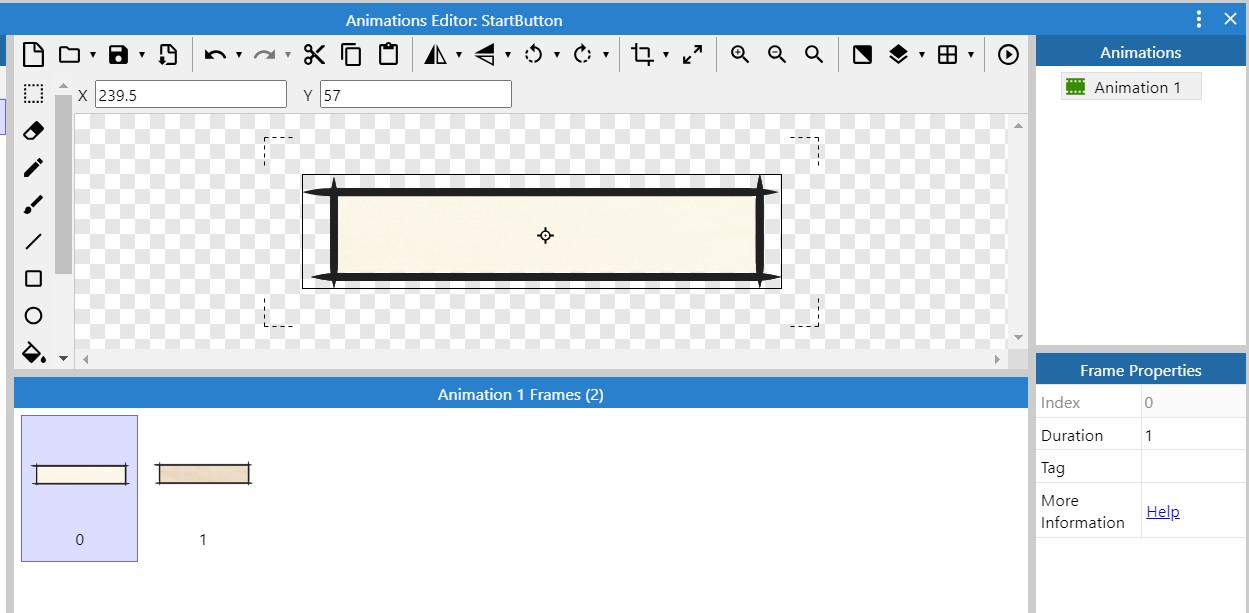
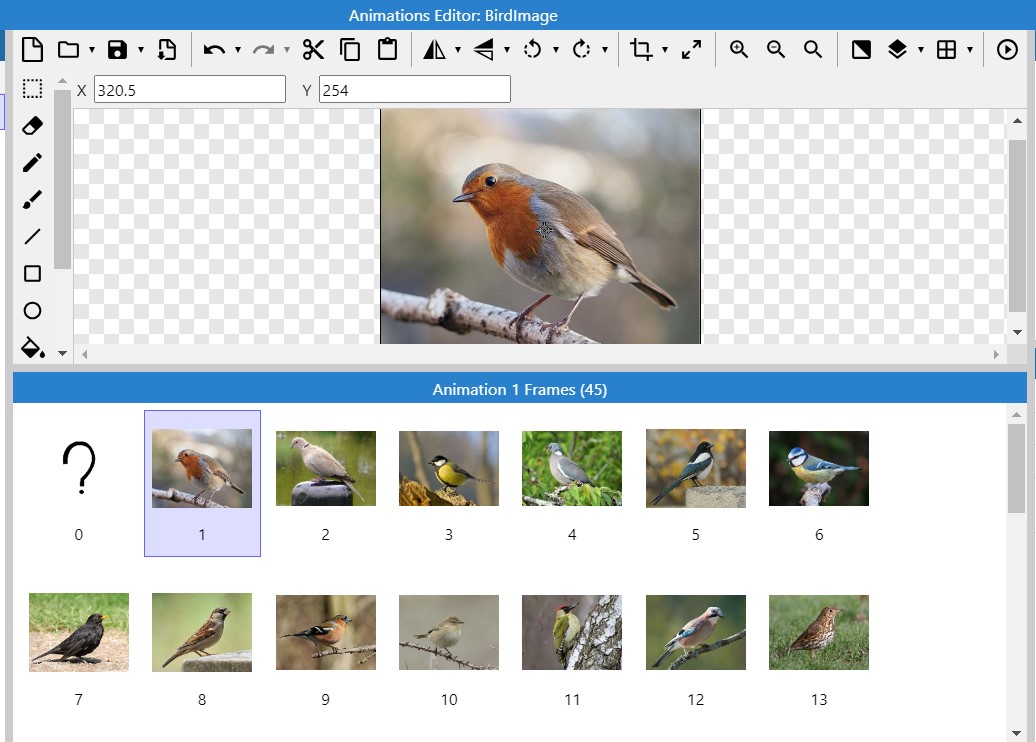
It also uses states (called frames), just like Storyline does.
And writing triggers follows also the same logic.
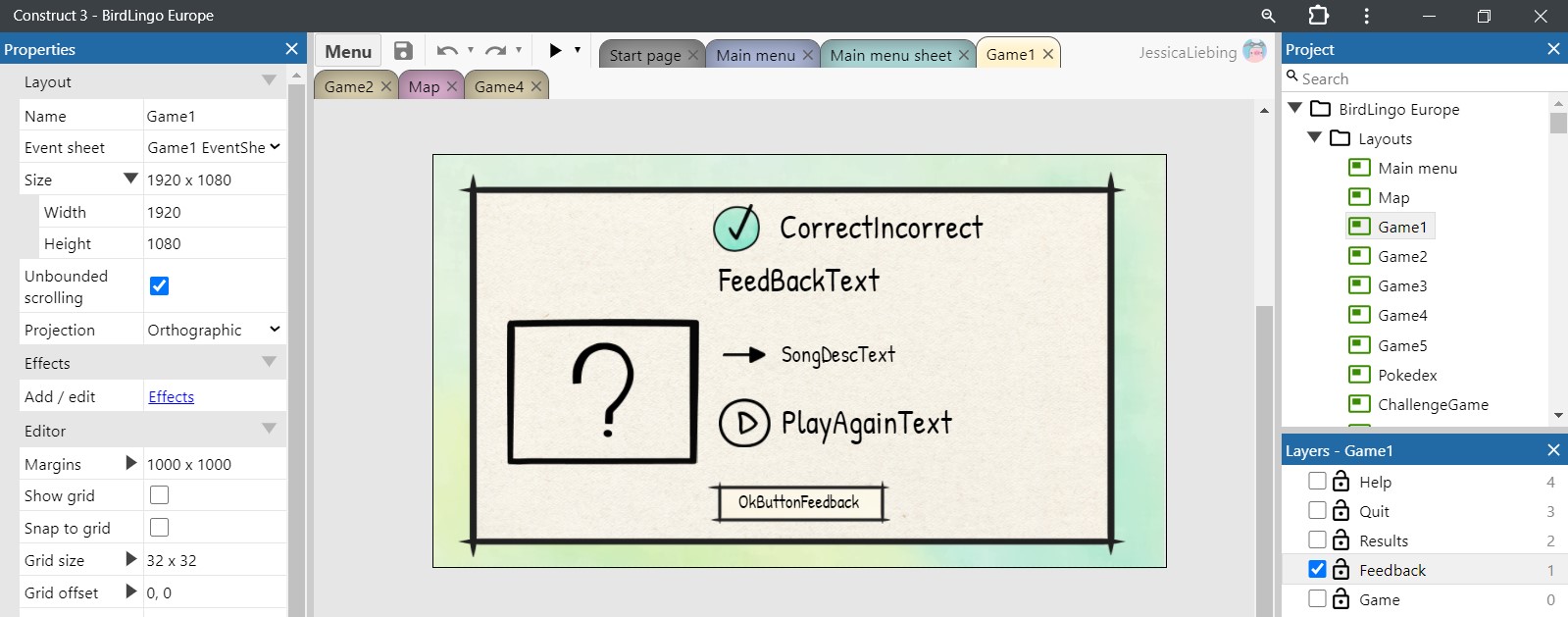
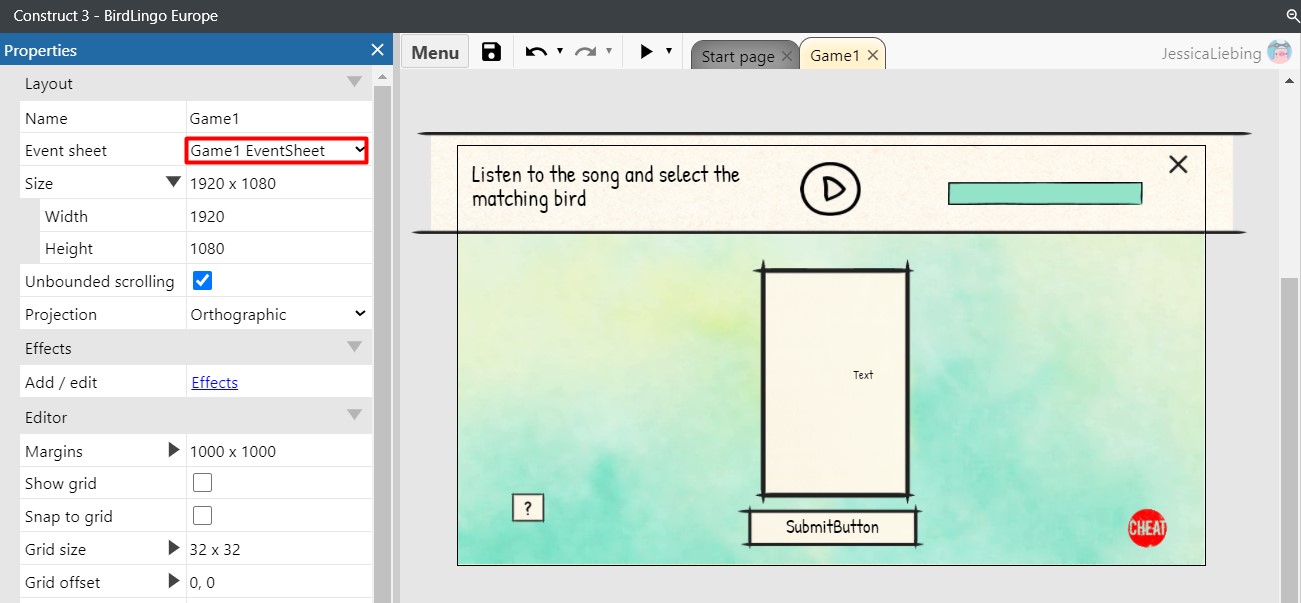
However Construct 3 is much more powerful than Storyline. First, it’s divided into two parts: the layout for design and the event sheet for triggers.
This structure allows for easy code reuse without cluttering the interface or having to recreate triggers for each page, unlike Storyline.
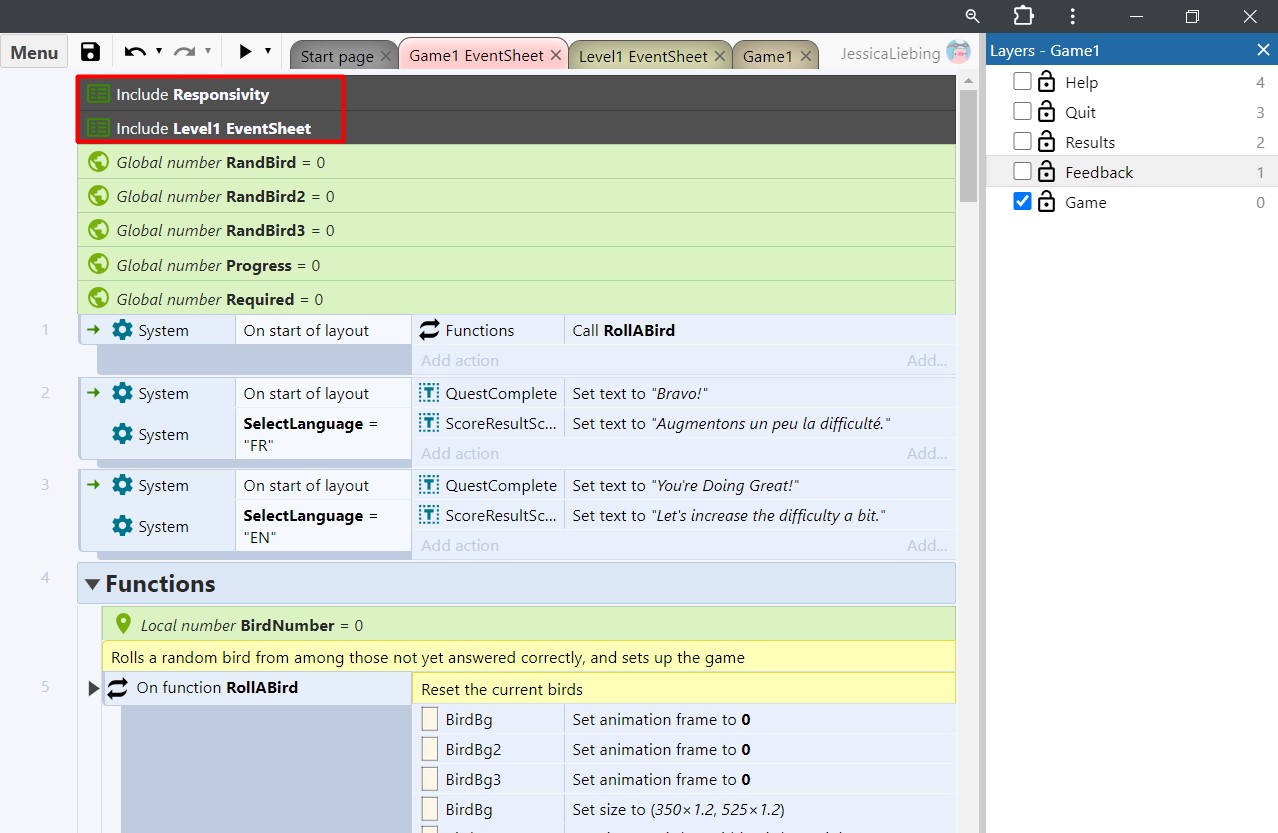
Event sheets can be easily reused across different layouts and even included within other event sheets.
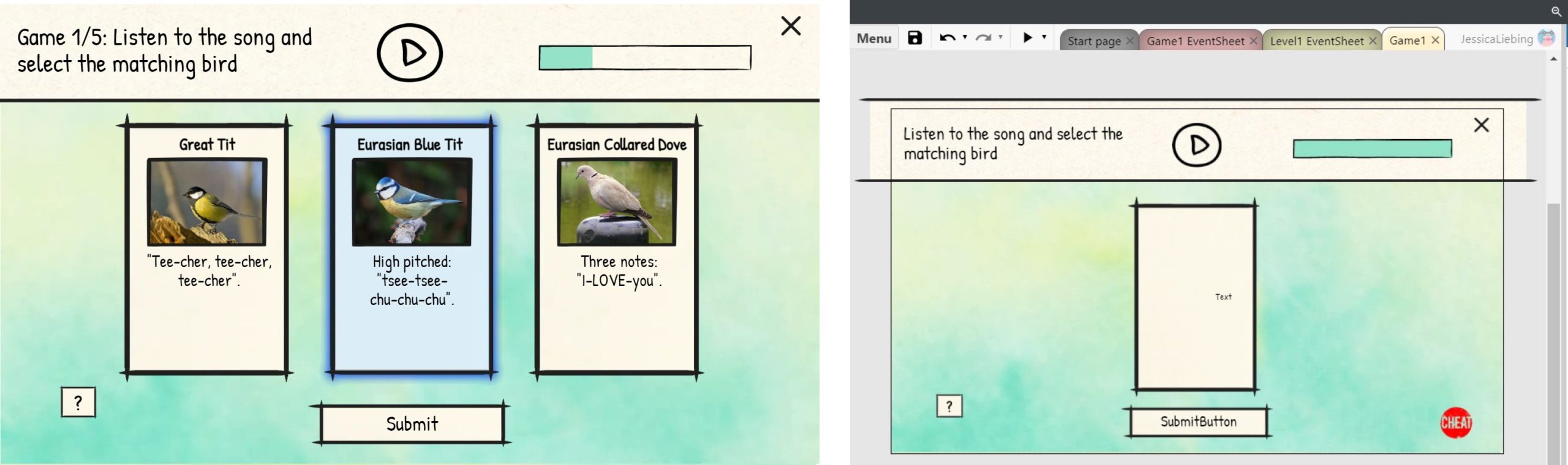
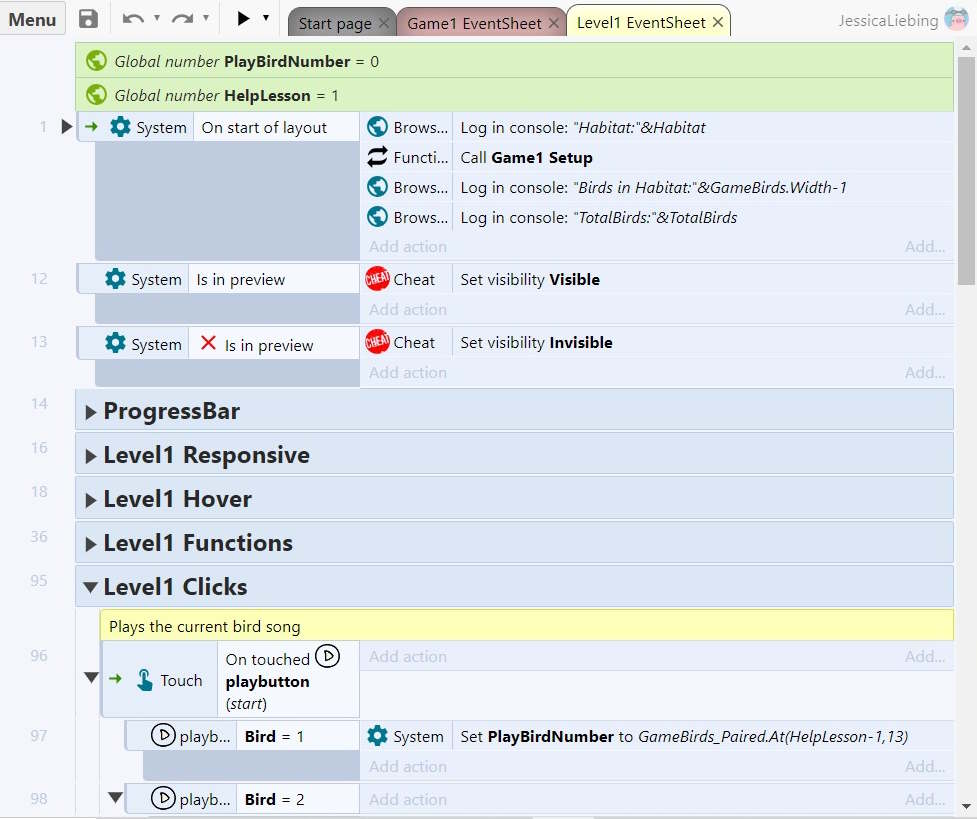
For example, in Birdlingo, the game 1, 2 and 3 all have different layouts and use separate event sheets to manage their specifics, just like they would in Storyline. However the games are 80% similar, sharing many of the same hover states, responses to clicking on objects, etc. Because I reused many of the same triggers (called events in Construct) in each game, I would have had to recreate them on each sheet. But in Construct, I was able to write them once into a separate sheet and then just include it within the other sheets with a simple right-click. So now, the bulk of the code exists on the “Level 1 event sheet” and is included as a sub-event sheet of games 1, 2 and 3. Same for the responsivity triggers that are included across every screen thanks to an event sheet.
Arrays
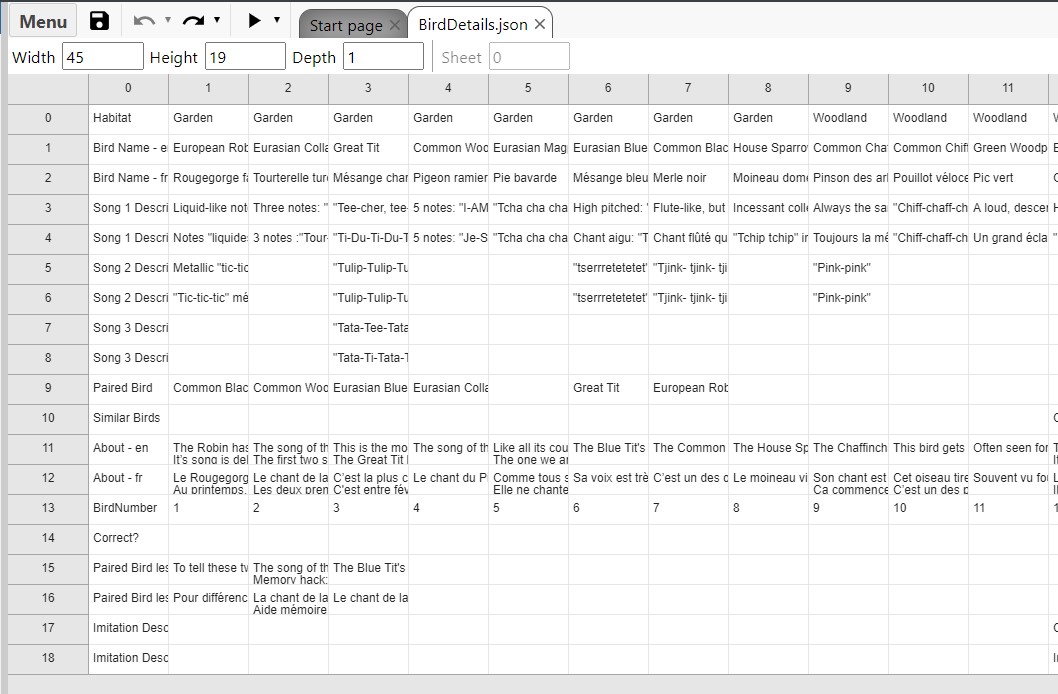
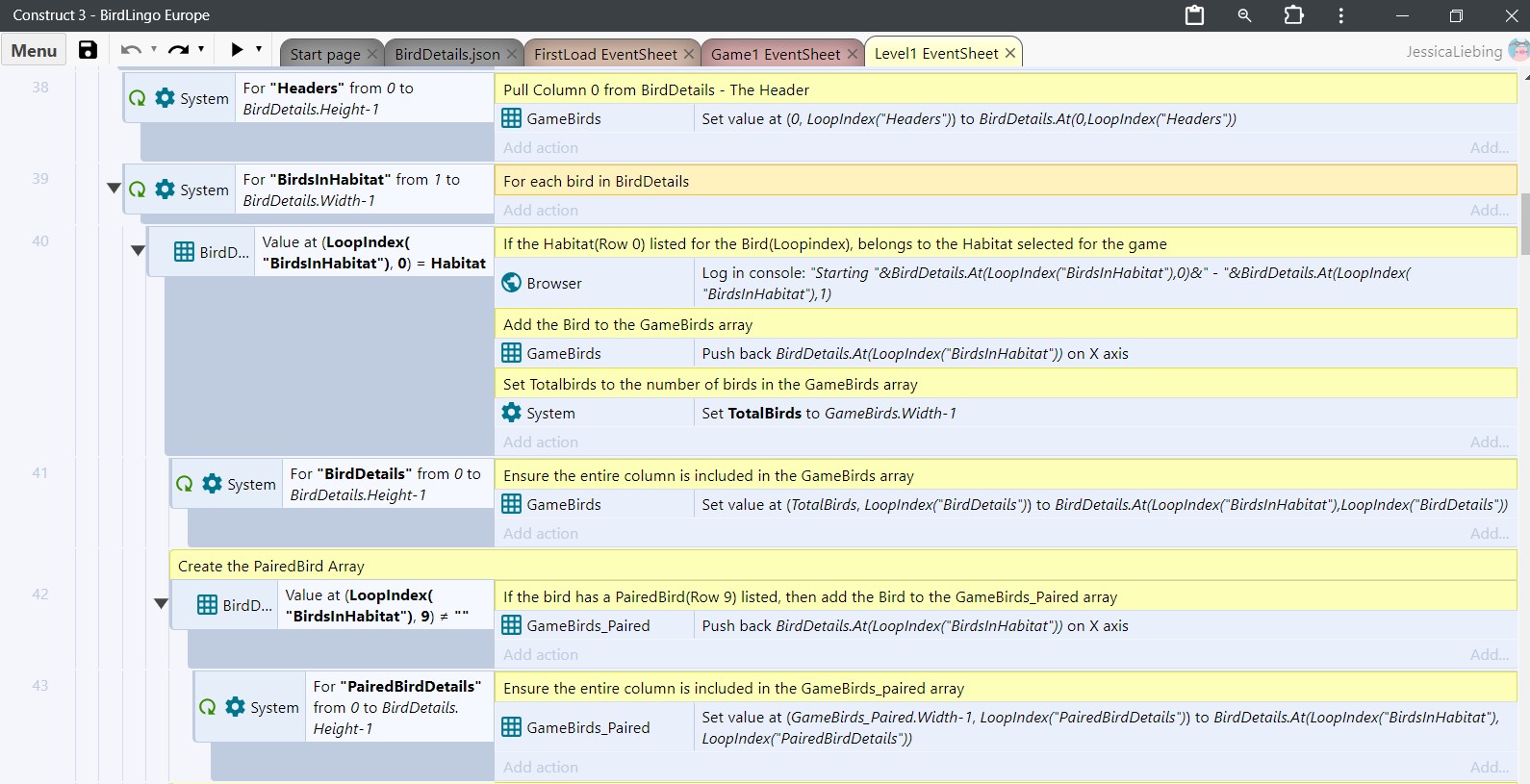
Another major upgrade is that Construct supports the inclusion of spreadsheets (called Arrays) as databases to pull information from, which eliminates the need to program every possible response individually with triggers. All you need to do is copy & paste from a spreadsheet into an Array in Construct and then use the code to parse through it as needed.
For example, in BirdLingo, there are 44 birds, separated into 6 different habitats, and each of which have 14 different attributes. In game 1, you can select any habitat to learn about, and the event sheet dynamically changes the images and texts on the layout depending on the bird selected, the user’s response and the language they’ve selected. Compare this to Storyline where every individual change would need to be written to a trigger. I’ve updated my Bird array spreadsheet close to a hundred times without having to change any triggers. Update once, copy in an array, and you’re done.
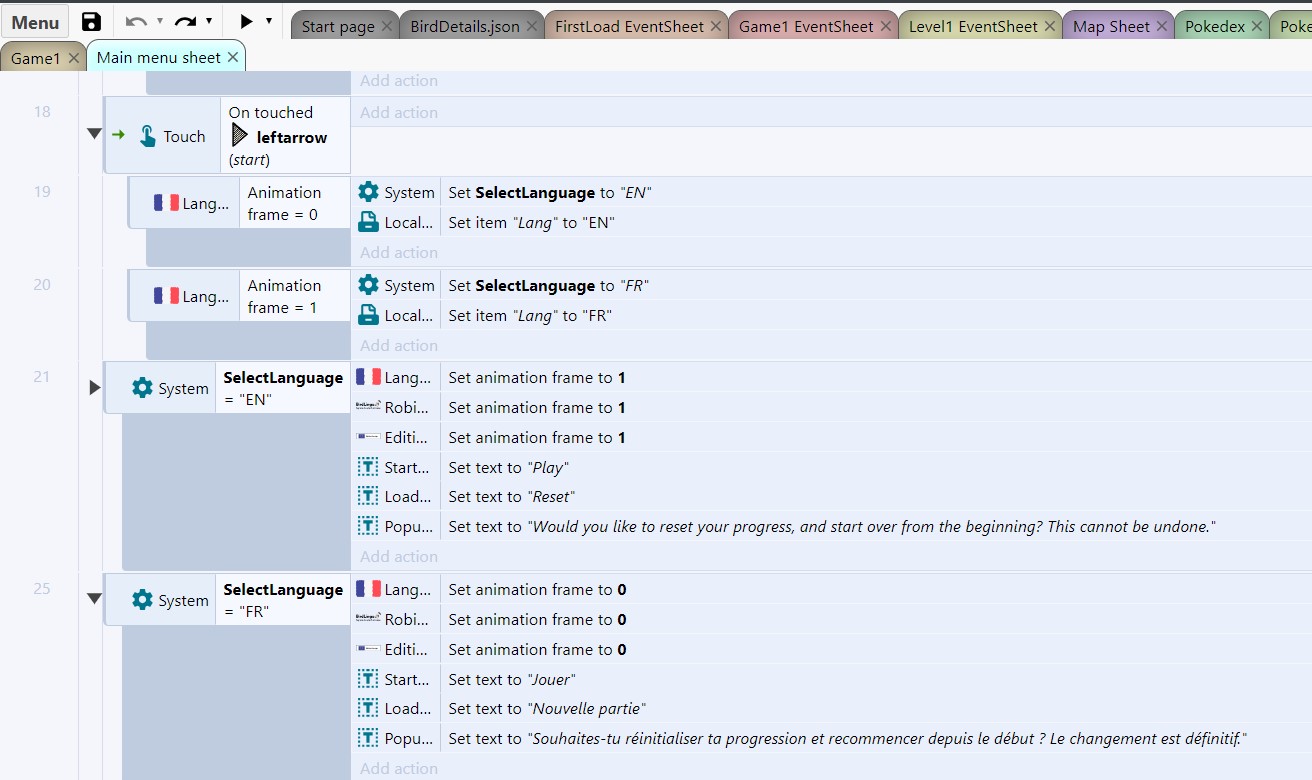
Now, in Storyline, you can write some dynamic Javascript snippets to do some pretty cool things. And while you can do the same thing in Construct, you don’t have to. Because it’s first and foremost a game engine, Construct natively includes no-code ways to create for-loops, if/else statements, and many other basic programming concepts. You can easily create, destroy, resize, or move objects around the screen, change text, and really anything else you’d expect to be able to do in a videogame engine. Like in “real” code, Construct events have 2 parts, the condition (what causes something to happen), and the event (what happens when that condition is met).
Storyline has this to an extent, but not anywhere near this depth. Using what I would consider to be a basic “Or” statement, you can have an event occur any time ANY number of triggers are met, for example a game ending when time runs out, or when the last question is answered, or when they click the exit button, or when… well, whatever you want. This is great for accessibility, eg. this gives users the option to click “enter”, press the “right” arrow, or click on a button to go to the next screen.
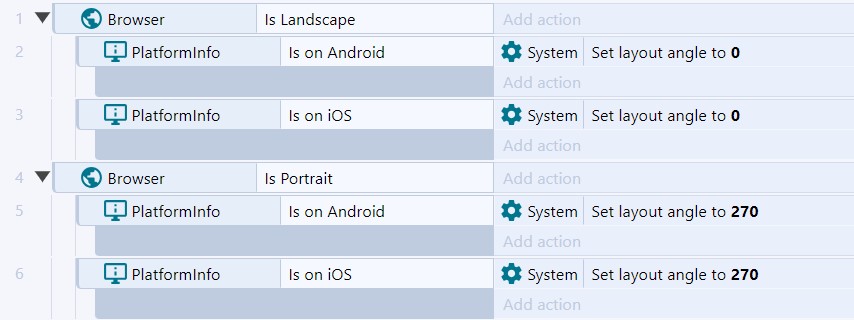
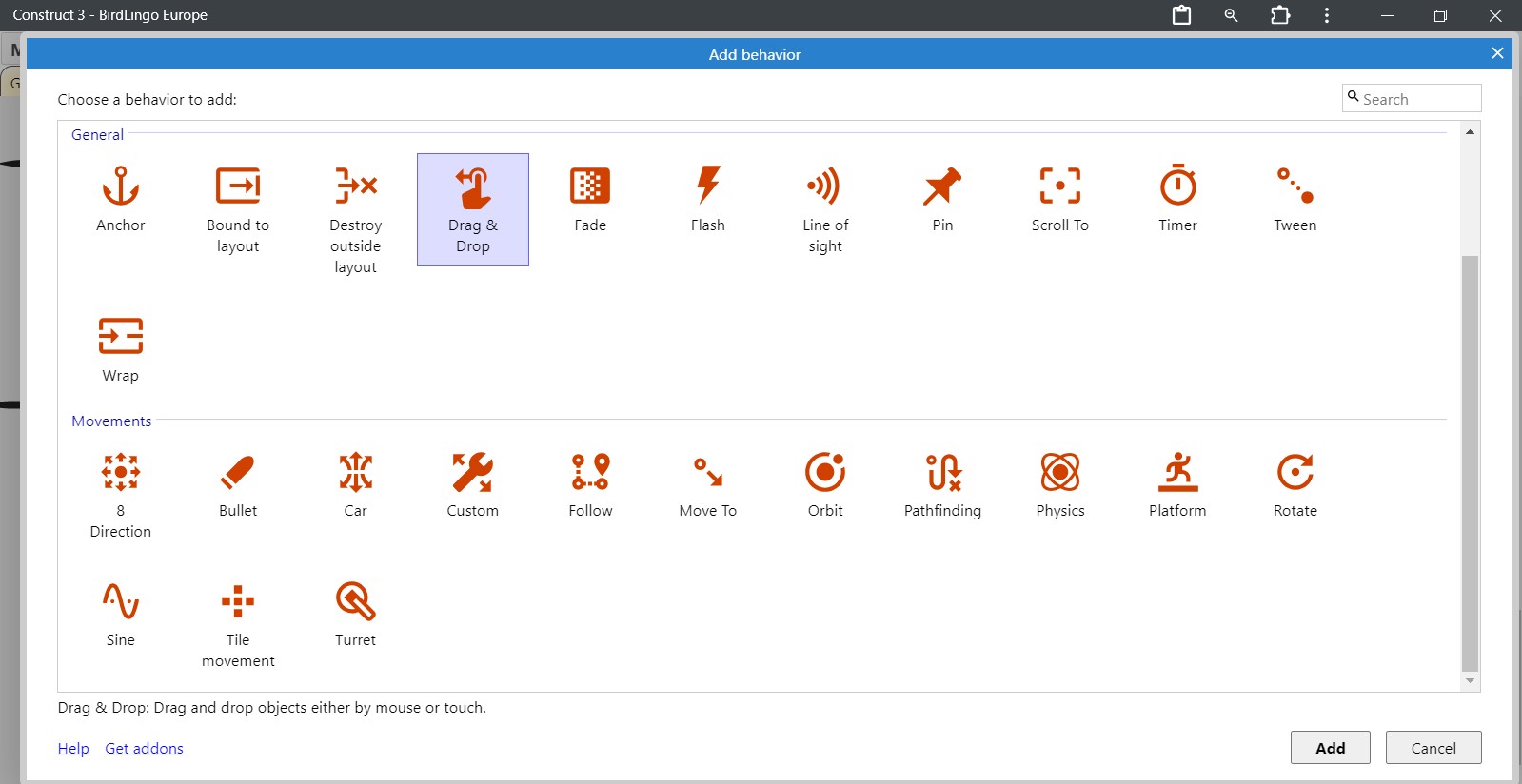
Finally, in a system that reminds me a lot of the “states” in Storyline, Construct allows objects to have what they call “behaviors”—but again, they’re of course way more powerful. Eg. by the giving the background of your screen the “Drag-and-drop” behavior and setting it to “vertical only”, and giving the other objects on your screen the “pin” behavior, you can set up a simple scrolling background. If you just want to add in some responsivity replace drag-and-drop with the “anchor” behavior, and your background will stretch to fill the screen, and because you pinned your objects to it, they’ll move with it (a little bonus for setting the size of those objects to be a set percentage of the Viewport.width attribute, and watch them grow, shrink and move as your user changes screen size or rotates his phone.)
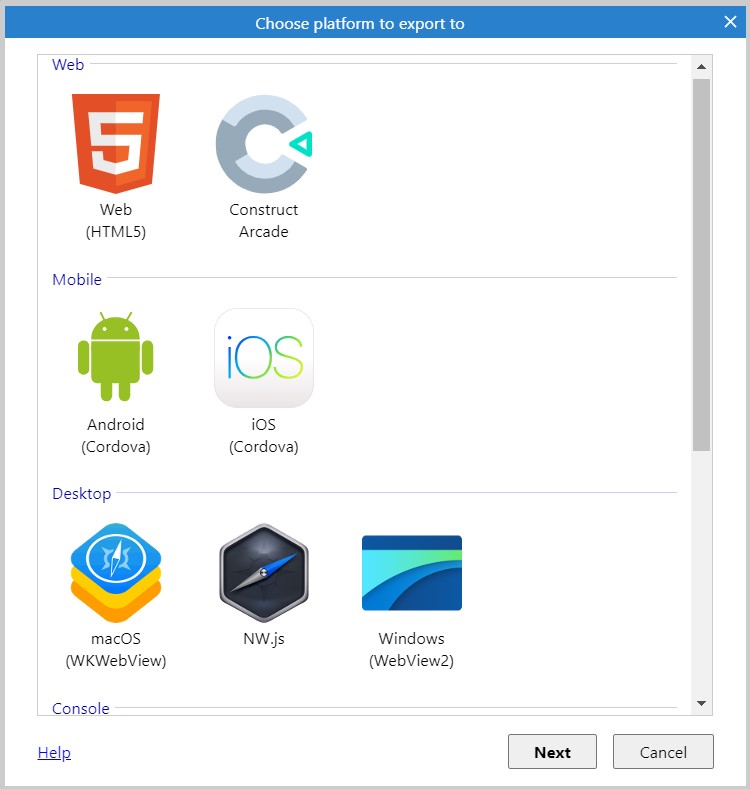
When it comes to getting the final project onto the web, with the click of a button you can export an HTML folder for the web, just like storyline, or you can select export to android or iOS, and to a few other formats as well.
Conclusion
Ultimately, Construct 3 makes game development less frustrating and more enjoyable. It’s more affordable, offers advanced features that streamline the process, and doesn’t require coding skills to create something impressive. If you’re looking to push the boundaries of what’s possible in eLearning, it’s time to consider making the switch.